您现在的位置: 首页 >文档中心 > 在线室内三维地图编辑器 >易景空间三维场景3dmax模型转换与模型上传导入三维场景
易景空间三维场景3dmax模型转换与模型上传导入三维场景
方案一:使用gltf(建议)、obj、fbx压缩成ZIP上传模型导入三维可视化平台
方案二:使用3ds Max插件上传模型导入三维可视化平台
方案一: gltf(建议)、obj、fbx模型三维场景编辑器上传模型
1.1.gltf(建议)、obj、fbx模型压缩成ZIP文件上传
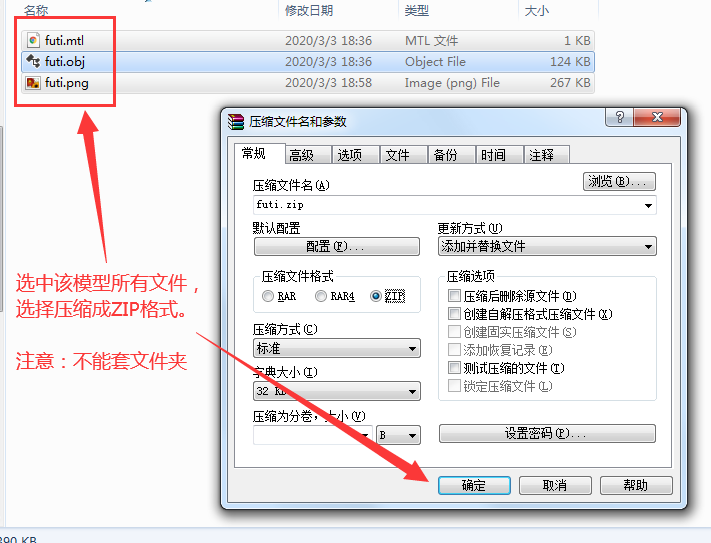
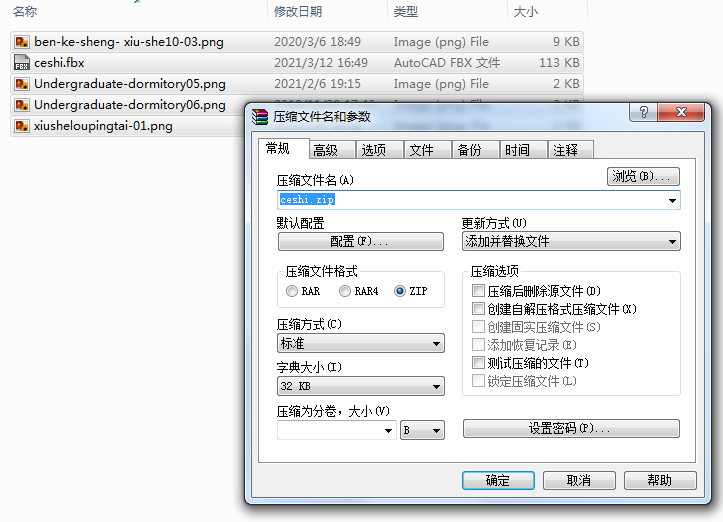
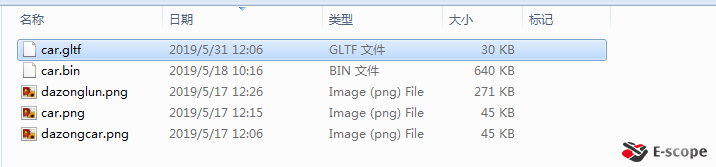
支持gltf、obj、fbx模型,选中所有模型压缩成zip格式,不能套文件夹!gltf、obj、fbx 模型文件需打包成zip格式导入,压缩包包中含有模型、材质、贴图文件。模型和图片名称必须是英文和数字组成,不能有其它文字!



1.2.三维场景编辑器上传ZIP模型
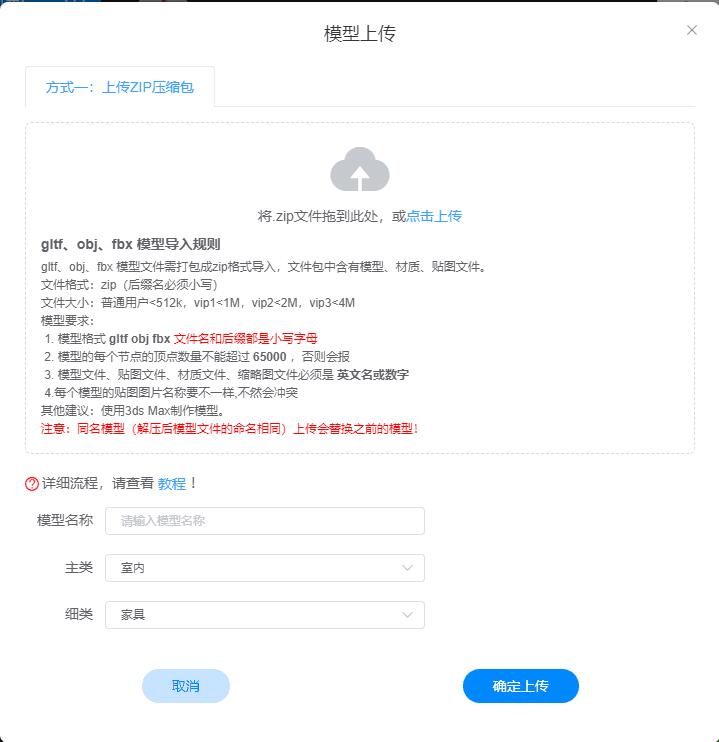
gltf、obj、fbx 模型导入规则
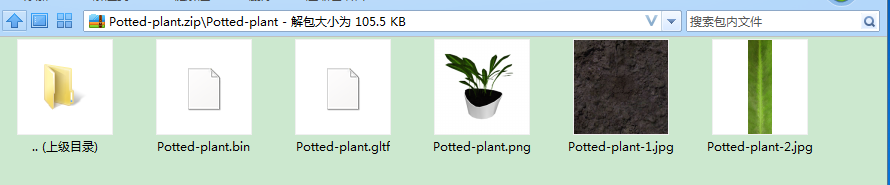
gltf、obj、fbx 模型文件需打包成zip格式导入,压缩包包中含有模型、材质、贴图文件。
文件格式:zip
文件大小:普通用户<512k,vip1<1M,vip2<2M,vip3<4M
模型要求:
1. 模型格式 gltf、obj、fbx
2. 模型的每个节点的顶点数量不能超过 65000 ,否则会转换不成功。
3. 模型文件、贴图文件、材质文件、缩略图文件必须以 英文和数字组成命名,不能有其它文字!
4. 每个模型的贴图图片名称要不一样,不然会冲突!
注意:同名模型(解压后模型文件的命名相同)上传会替换之前的模型!
图片名称带有_bg.png或_bg.jpg 后缀,图片就不会被压缩优化,但大图片会很影响加载速度。图片大于1024*1024的默认会被压缩优化。
obj、fbx上传后会被转换为gltf,质量效果不可控,建议使用方案二人工自行导出gltf!


方案二: 3ds Max插件Babylon导出GLTF上传模型
易景空间三维场景在线编辑器【模型库】可以上传自定义的gltf模型。
1.制作软件:3Dmax
2.软件版本:以2021版本为例
3.安装插件
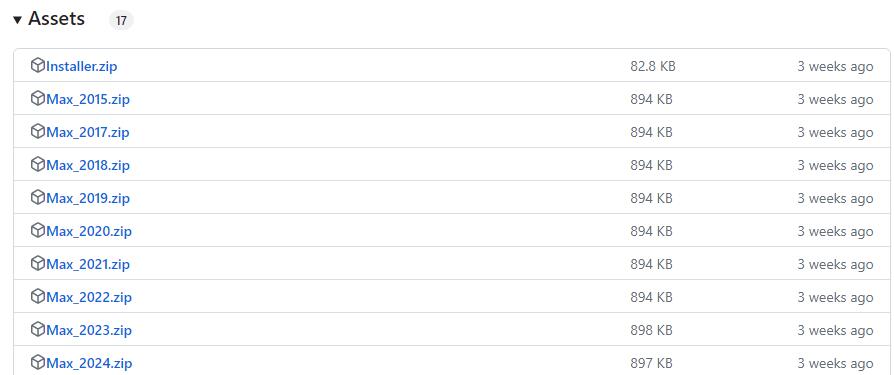
插件下载地址https://github.com/BabylonJS/Exporters/releases

下载 Max_2021.zip 的版本
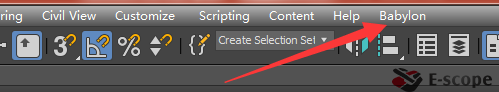
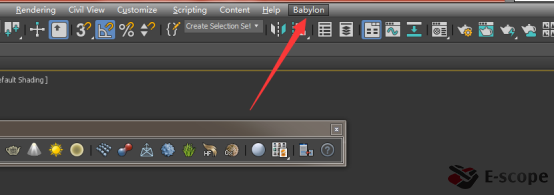
将文件夹2021里面的所有文件放进3ds Max 2021/bin/assemblies 再次打开软件,会看到菜单栏右边Babylon

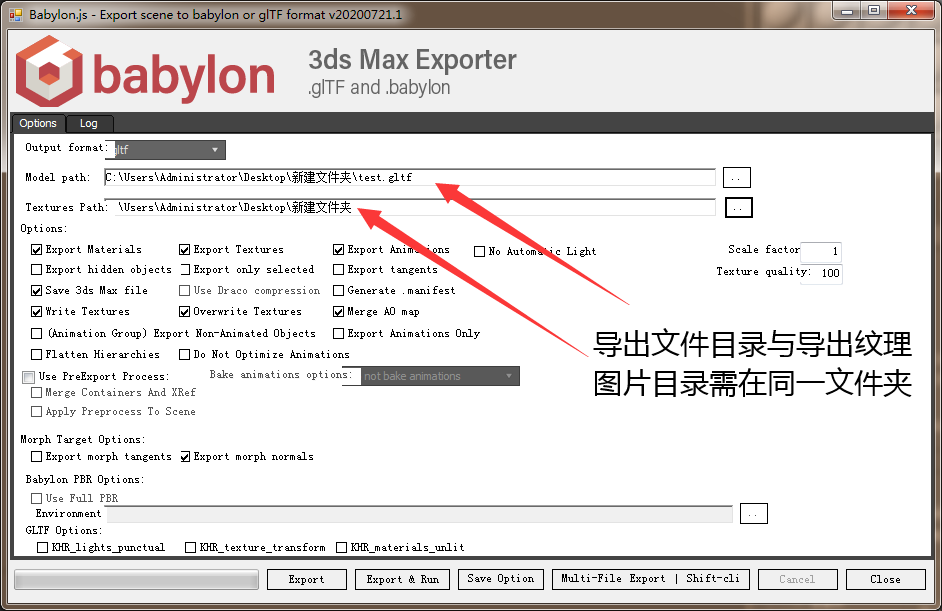
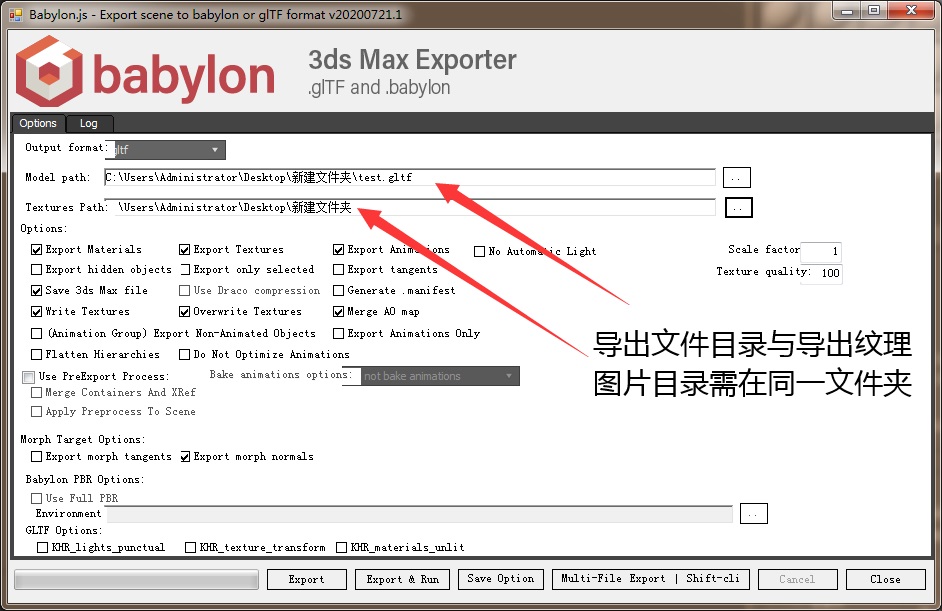
在Output format选中gltf,下图为一般勾选项

点击Export即可导出
当只导出所选中模型时,需勾选Export only selecte
注意:导出文件目录与导出纹理图片目录需在同一文件夹!
4.模型制作比例
实际距离(米):模型(一般单位) 1:1
打开单位设置,自定义-单位设置,选择公制(Metric)-米(Meters)
5.模型材质
5.1 使用Standard标准材质
材质下的贴图选择项,也须要选择贴图下的标准贴图,不能使用v-ray或其他插件贴图
5.2 贴图注意事项
控制材质数量,一个模型尽量控制在一个贴图,做到数据量的精简,此操作将便于模型加载,贴图尺寸大小必须为128*128、256*256、512*512、128*256、128*512、256*512或者长宽为2的n次幂
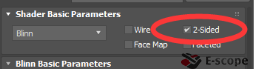
平面模型或者需要透明贴图的模型需要勾选2-sided,透明贴图材质需要命名加上后缀_depth

材质设置2-side,应用于没有厚度的平面模型,因为导出只显示单面,另一边看到的是透明的,所以需要材质需要设为2-side
5.3 命名规则
贴图文件名称只能用英文名称,不能带有汉字,不能带有空格键(为了方便沟通,可以用拼音命名),也不能材质重名
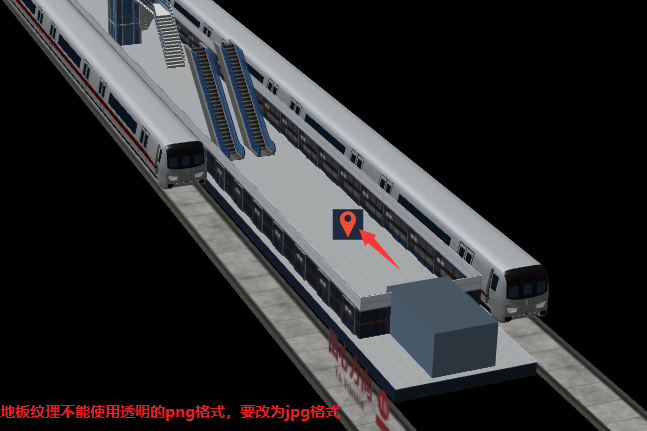
5.4 地板纹理图片不能使用透明PNG格式
如果上层应用代码添加图片标注出现透明现象,则对应的地板纹理不能使用透明的png格式,要改为jpg格式解决透明穿透问题。

5.5 注意事项
不能在 max 材质编辑器中对贴图进行裁切。
模型不可使用布尔运算,运用布尔运算的模型导出到三维场景会不稳定,容易出问题,不建议使用。
6. 导出模型
6.1 模型导出前将模型全部解组
模型解组是为了便于调整轴心
再次转Poly为了将运动复制实例与镜像等功能的各模型独立不关联
轴心居中是由于开发上的需求,可以便于地图使用的流畅性
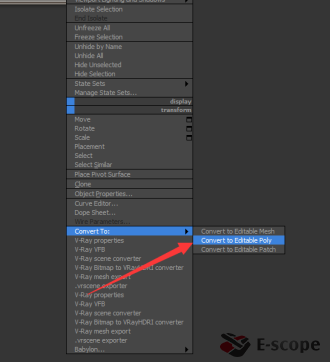
6.2 模型制作过程涉及运用复制,镜像等,需要再次转化为可编辑多边形

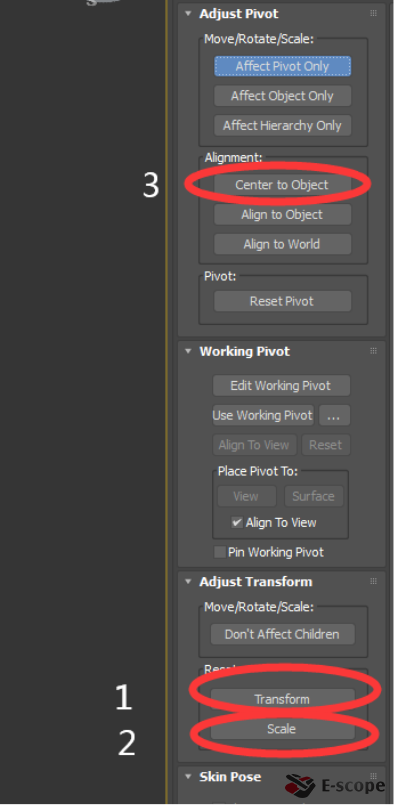
6.2 将轴心重置变换缩放,居中对象

6.3 导出
点击Babylon——Babylon file exporter…,点击Output format选择gltf,选择保存位置,点击Export导
出当只导出所选中模型时,需勾选Export only selecte


6.4 如果采用上面的方法不行,采用下面的方法2来将轴心重置变换缩放,居中对象

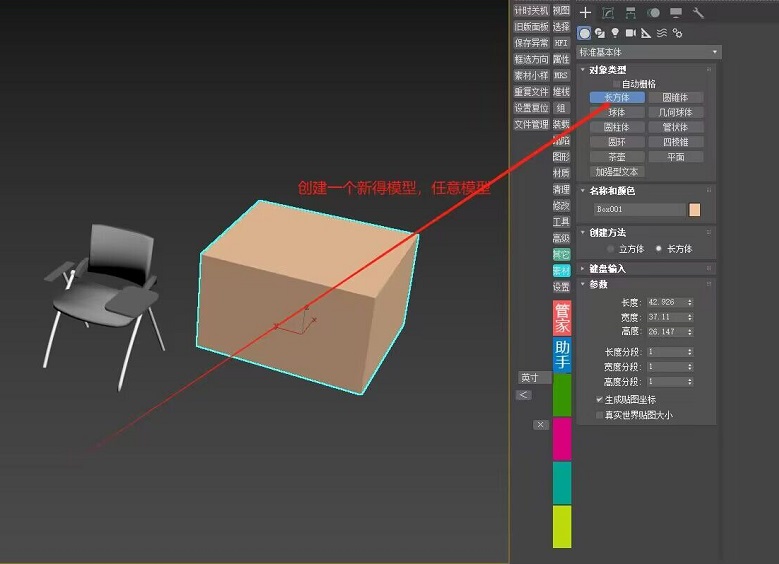
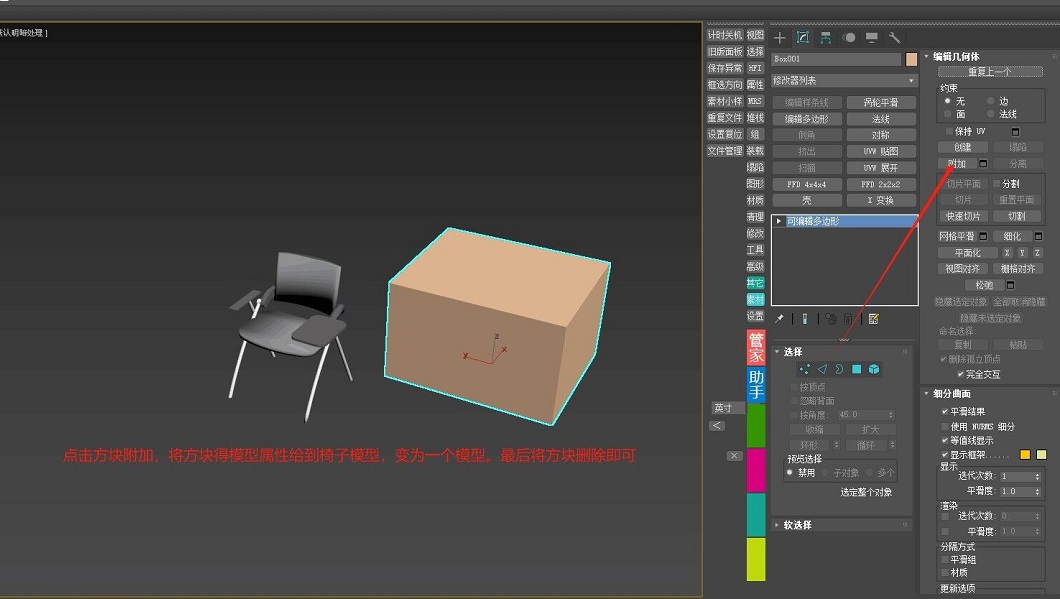
创建一个新的模型,任意模型:

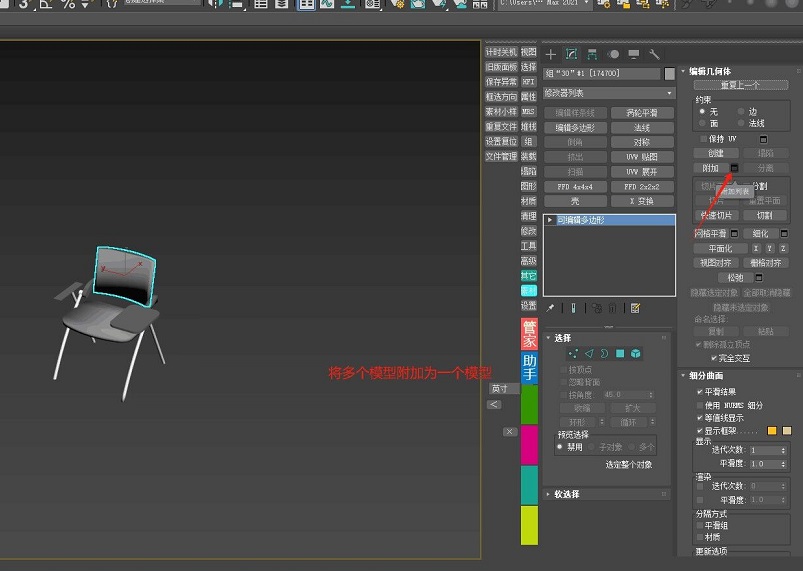
点击方块附加,将方块的模型属性给到椅子模型,变为一个模型,最后将方块删除即可:

通过附加新模型方块来解决的演示视频如下:
7.GLTF模型检查
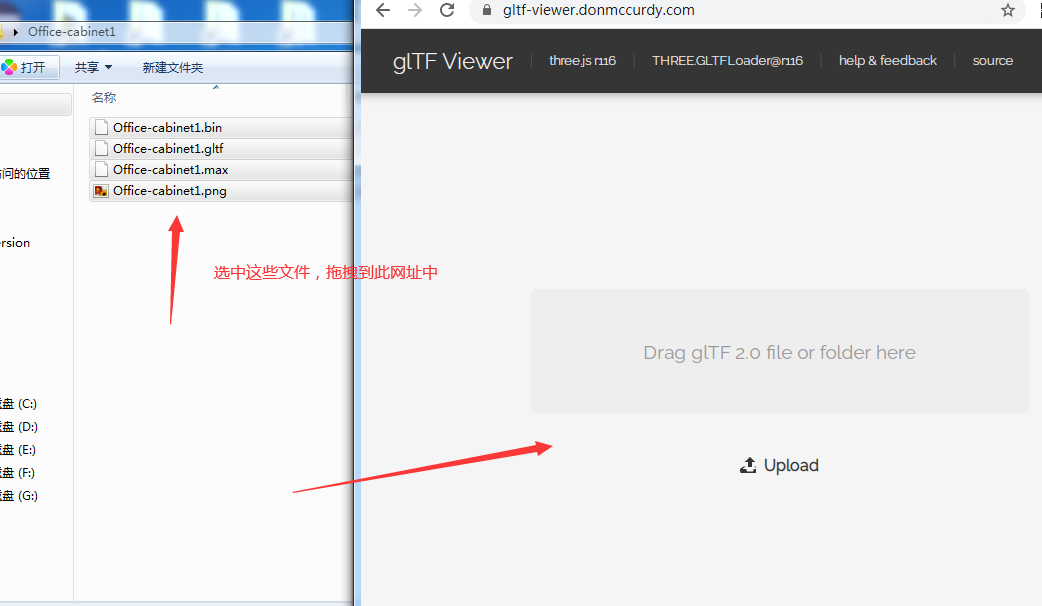
自己用其它插件导出GLTF模型的,一定要带有.gltf+.bin两个文件(不支持.glb),然后打开gltfviewer检测网址成功显示后,再打包压缩上传:
打开gltfviewer检测网址1:https://gltf-viewer.donmccurdy.com/
打开gltfviewer检测网址2:https://sandbox.babylonjs.com/

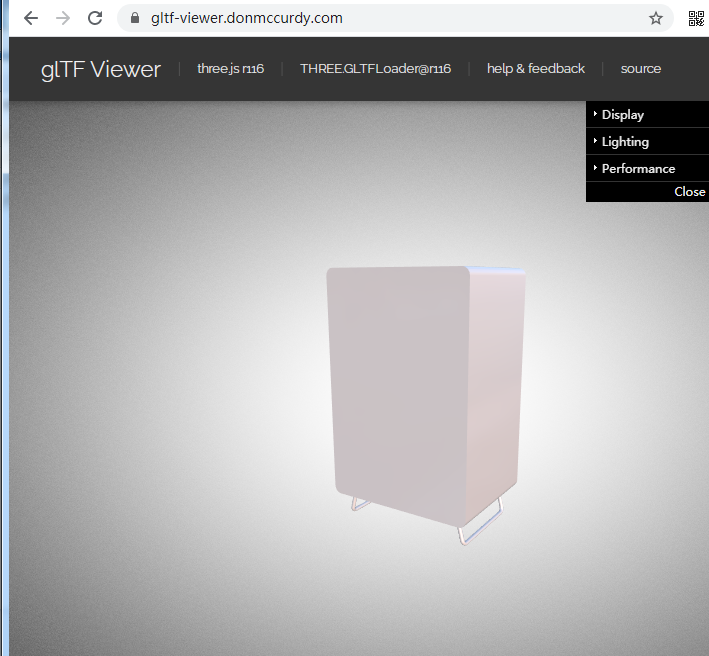
检查成功会出现下面模型显示成功的界面

8.模型上传到易景空间三维场景
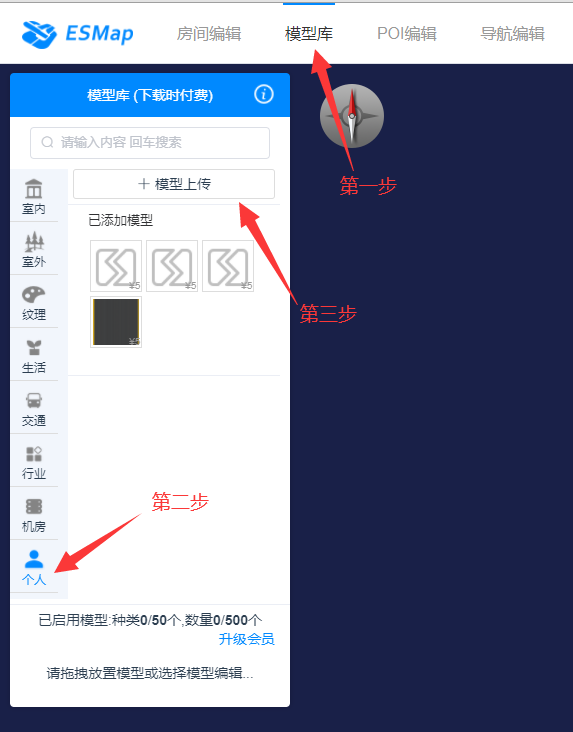
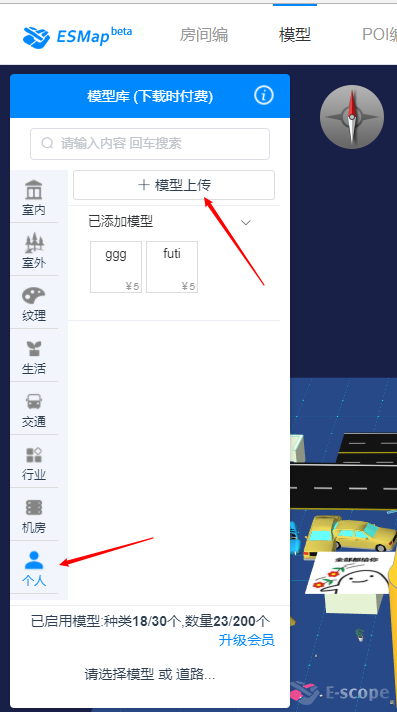
在模型库界面点击【个人】可以看到已上传模型

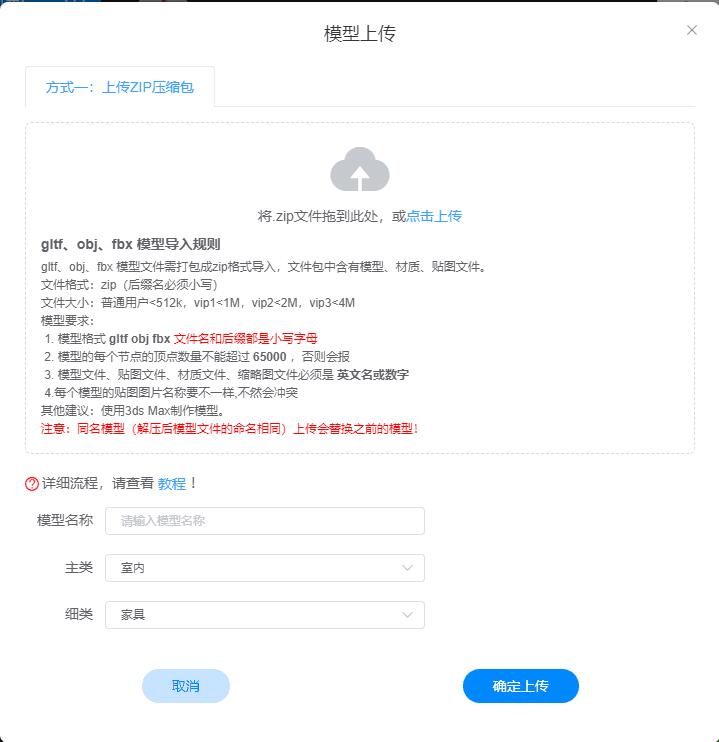
点击【模型上传】,进入上传页面

上传的文件必须是打包好的zip格式压缩包,压缩包内包含:模型、材质、贴图文件,如下图

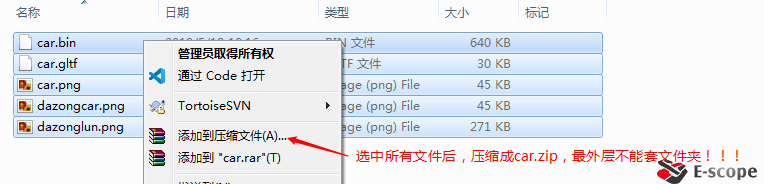
zip压缩方式如下:

zip上传完成后,点击【确定】按钮开始上传
注意:相同文件名的压缩包重复上传可以替换之前的文件。
9. 制作模型动画
模型动画制作
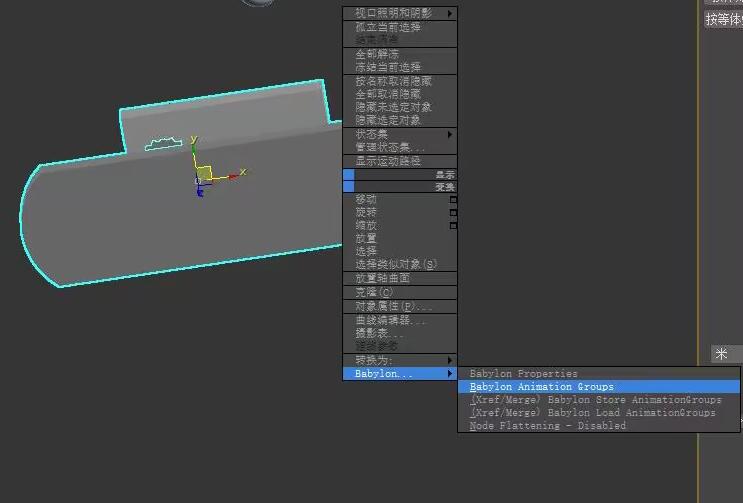
在模型上,鼠标右键菜单选择Babylon... -> Babylon animation groups

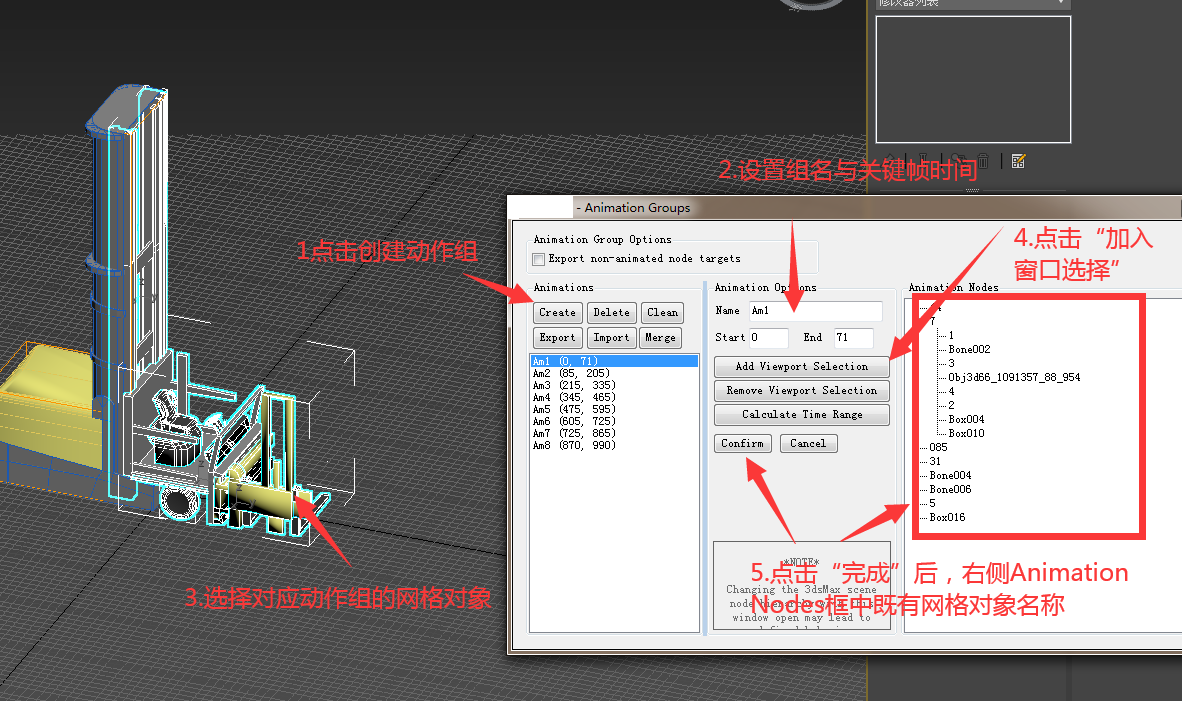
模型动画创建命名
点击create创建动作组-〉选择动作组命名动作(注意请用小写字母)-〉设置关键帧时间范围-〉在模型上选择对应动作组的网格对象-〉选择模型点击add viewport selection-〉再点击confirm保存.

- 导出的gltf不能直接通过代码加载到三维场景上,所有的模型必须上传,服务器加密绑定到三维场景上,防止其它用户拷贝使用,保证了安全性.
- 上传到模型库的模型,拖放到三维场景上,购买后,此模型与三维场景绑定,不能人工拷贝到其它三维场景里面使用.
- 代码层想使用模型标注流程:上传到模型库,拖放到三维场景上,购买后,此模型一直会在三维场景文件包里面,然后从编辑器上删除此模型,下载离线包就可以找到模型model/文件夹下.
- 如何使用模型动画,请参考在线体验里面的三维模型标注示例.