过滤器应用与规范
对数据进行各种编辑后输出,通过复杂的代码逻辑过滤出各种所需要的数据。
参数说明

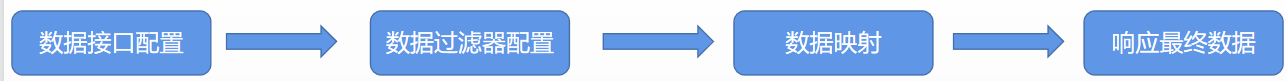
流程

过滤器
过滤器输出数据参考期望格式
xxxxxxxxxx
[
{
"code": "beijing",
"name": "北京"
},
{
"code": "shanghai",
"name": "上海"
},
{
"code": "tianjjin",
"name": "天津"
},
{
"code": "hebei",
"name": "河北"
}
]
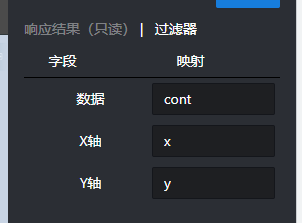
数据映射

针对过滤器 返回数据映射 并最终回调至 响应结果
目前推荐的为表格形式数据进行 数据映射
如:
x
[
{
"x": "product1", "y": "type1", "cont": 7
},
{
"x": "product1", "y": "type2", "cont": 4
},
{
"x": "product2", "y": "type1", "cont": 5
},
{
"x": "product2", "y": "type2", "cont": 6
},
{
"x": "product3", "y": "type1", "cont": 4
},
{
"x": "product3", "y": "type2", "cont": 3
},
{
"x": "product4", "y": "type1", "cont": 1
},
{
"x": "product4", "y": "type2", "cont": 6
}
]
Echarts 推荐数据格式 也可通过数据映射改变X轴 Y轴
数据 进行不同的数据映射

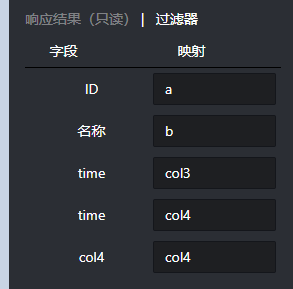
表格:
表格数据根据基础设置中列设置进行 动态增加 数据映射表选项

相同数据映射也会进行增加或减少
