三维可视化平台项目免费在线开发文档快速上手
在线开发平台是易景空间三维场景开发的在线 3D 可视化应用开发平台,我们集成了三维可视化平台功能控件、代码编辑器、预览窗口和海量官方代码示例,包括三维场景特效,您可以在线直接构建了一套完整的功能强大的开发环境。

三维可视化平台项目免费在线开发平台的功能特性包括:
- 集成了网页 JavaScript 代码编辑器,不需要用户在自己本地搭建WEB项目环境,直接在线上完成项目的完成。
- 创建项目后无需编写代码,即可在预览窗口进行基本场景操控,如移动、旋转和缩放。
- 集成了三维可视化平台实时编译运行预览窗口,可实时预览三维可视化平台场景渲染效果,所见即所得。
- 集成了海量官方示例、模型库和特效包资源,大量节省了您的开发时间。
- 提供在线室内三维场景编辑器、城市三维可视化平台编辑器、BIM三维场景编辑器等,使 3D 可视化三维场景开发达到事半功倍。
- 提供一套功能完整SDK接口,覆盖了 城市3D场景、园区3D场景和室内3D场景可视化物联网应用开发。
- 项目集成应用广泛,可开发多种3D场景可视化物联网应用,如智慧交通、智慧水务、消防可视化、智能建筑、智慧粮仓可视化、智慧工厂可视化、地铁可视化、智慧监狱、智慧城市、智慧园区、安防系统三维可视化等。
1.使用前提
在使用 esmap 在线开发平台之前,需要您首先:
- 熟悉并掌握 html、JavaScript、css。
- 注册 并 登录 esmap三维场景编辑器账户。
- 学习三维可视化平台制作视频和三维引擎SDK开发文档,制作自己的三维可视化平台和创建在线三维场景项目。
2.界面介绍
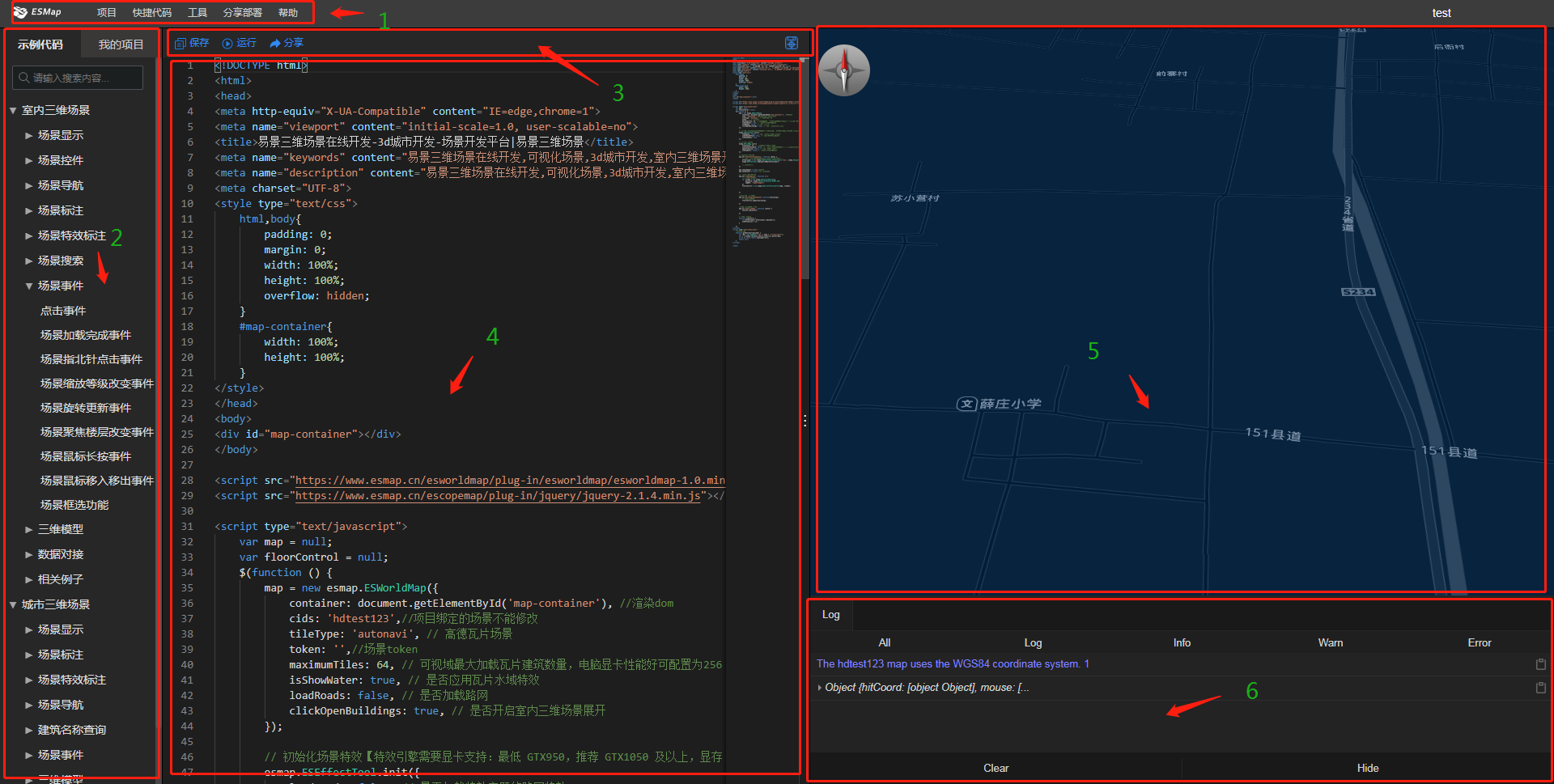
易景在线开发平台分为最上方菜单栏、左侧项目列表、中间工具栏与代码编窗口、右侧预览窗口、右下方日志窗口。

| 编号 | 名称 | 说明 |
|---|---|---|
| 1 | 菜单栏 | 设有控制项目下拉菜单按钮,包括项目、快捷代码、工具、分享部署和帮助。 |
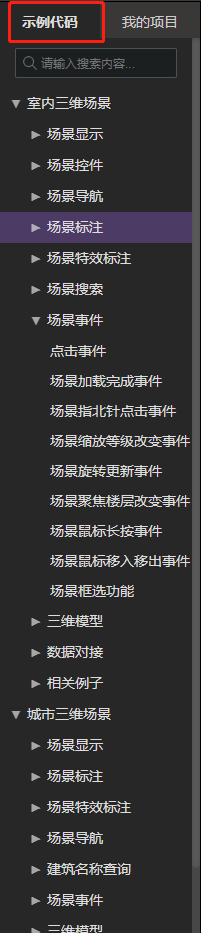
| 2 | 项目列表 | 设有两个官方和我的标签页。 - 官方:提供官方代码示例, - 我的:登录后,可显示当前账号创建的项目。 |
| 3 | 工具栏 | 工具栏左侧设有保存、执行项目、快捷分享按钮,右侧可点击坐标工具拾取三维场景坐标。 |
| 4 | 代码编辑窗口 | 编写和查看项目文件。 注:运行时,系统将执行项目主文件。左方角带有绿色圆形标记的文件为项目主文件。 |
| 5 | 预览窗口 | 预览项目执行后的 3D 可视化场景和效果。 按住鼠标右键并移动鼠标可控制场景旋转,右键可控制场景平移,滚轮控制场景缩放。 |
| 6 | 日志窗口 | 可查看项目运行日志,输出后台信息。 |
3.创建项目
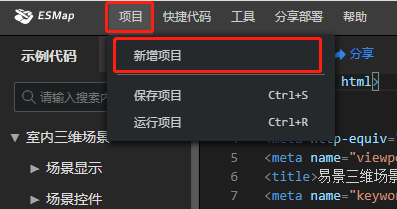
顶部菜单栏中,选择文件 > 新建项目,即可创建项目。新建的项目将显示在左侧项目列表我的标签页中。

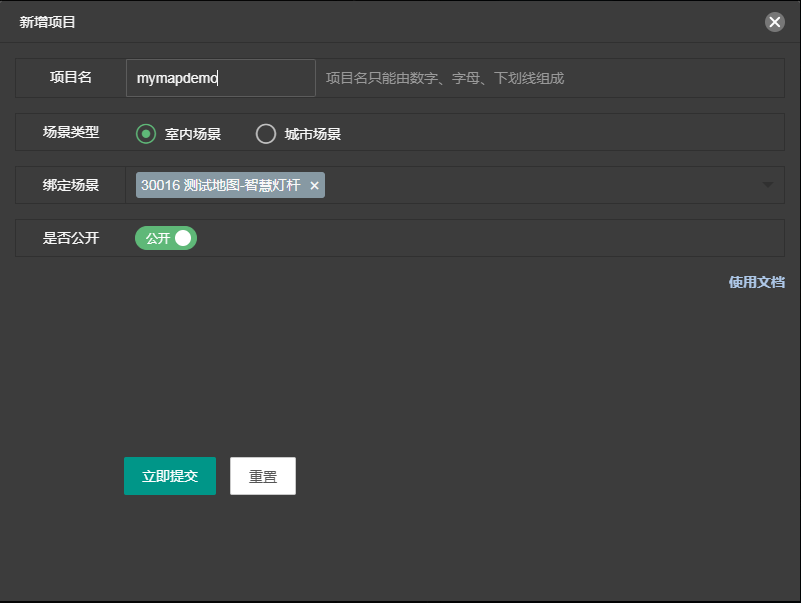
填写项目信息,输入项目名称与项目使用的三维场景.
注,每个项目都需要绑定特定三维场景且不能修改。

项目创建成功页面。

4.编辑项目
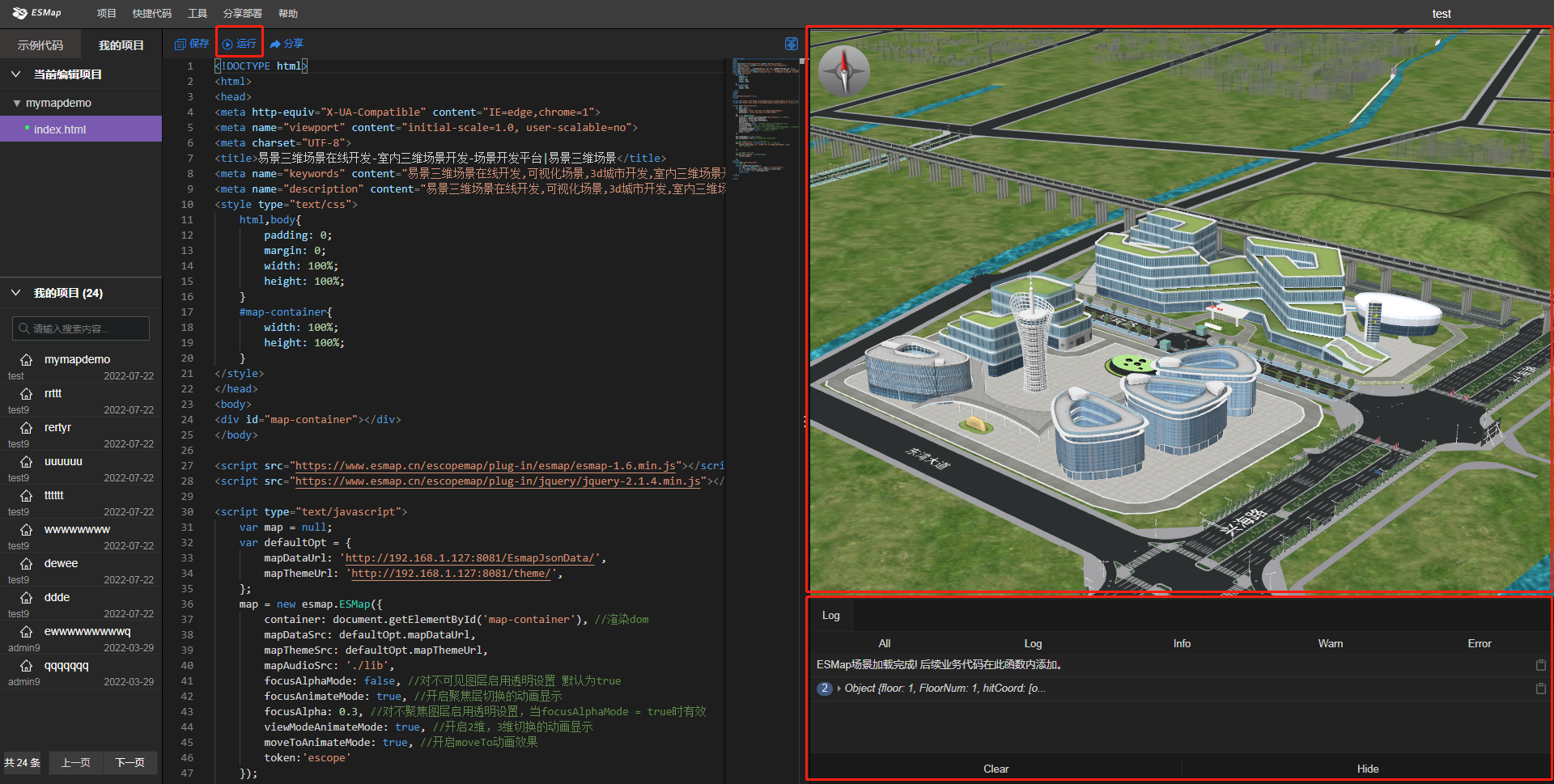
创建项目后,通过编辑窗口,即可在线编辑项目文件,并在右侧的预览窗口中,查看运行后的结果。
注意事项:
项目初始化创建的三维场景对象map不能修改名称。
在线开发中集成的代码编辑器支持自动拼写功能,输入首字母,若存在该代码名称,则编辑器则自动联想出相应的代码
5.运行项目
选择工具栏中的运行按钮,或者,按下快捷键 Ctrl+R ,即可运行项目文件。

6.菜单栏
顶部菜单栏中,设有项目、快捷代码、工具、分享部署和帮助,具体说明如下。

| 名称 | 说明 |
|---|---|
| 项目 | 可以控制新建项目、保存和运行。 |
| 快捷代码 | 可直接将所需代码添加到所编辑的项目文件(光标所在位置)中。 |
| 工具 | 可打开在工具栏中的相应面板,拾取坐标。 |
| 分享部署 | 可通过快捷分享,获取项目的演示链接。下载项目的离线版本。 |
| 帮助 | 设有网站相关链接,如首页、资源广场、三维场景编辑器、价格、文档中心 |
| 我的账户 | 退出在线开发。 |
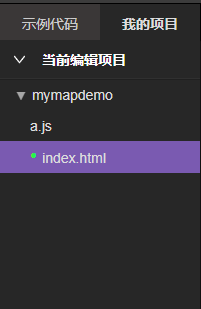
7.项目列表
项目列表中,设有官方示例和我的项目两个标签页。选择任意官方示例,即可在编辑窗口中,相应地打开一个 .html 文件。

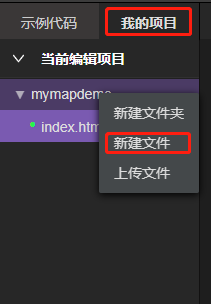
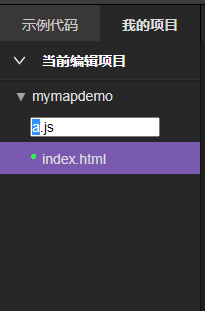
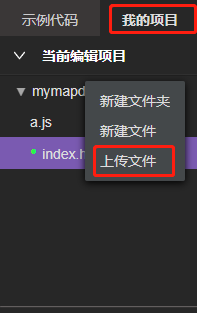
7.1新建文件/文件夹
在我的标签页中,打开项目,选择项目任意文件夹,右键->新建文件,输入文件名称和文件扩展名,例如,我的文件1.js,按 Enter 键即可新建文件,文件支持.js、.css、.html和.json格式。



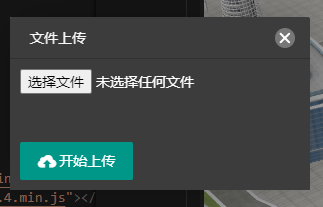
7.2上传文件
点击上传文件按钮,在弹出的窗口中选择本地文件,点击选取文件上传即可。如下图所示。


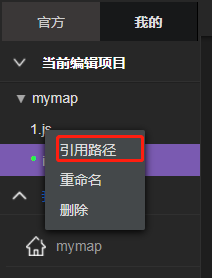
7.3路径应用
右键点击文件,选择引用路径,如下图所示,可生成文件路径,并将此文件路径引用到其他文件中,如主项目文件-我的项目1.js。另外,还可以给文件重命名,或选择删除此文件。

8.工具栏
工具栏设有保存、运行、快捷分享和拾取坐标,具体说明如下。

| 名称 | 说明 |
|---|---|
| 保存 | 保存当前编辑的文件。 |
| 运行 | 在预览窗口中显示项目效果 |
| 快捷分享 | 获取项目的演示链接 |
| 拾取坐标 | 获取三维场景坐标 |