您现在的位置: 首页 > 室内三维可视化SDK开发 > 示例下载
免费室内场景开发支持示例下载-室内三维场景示例本地运行
下载运行例子请放到IIS、Tomcat、NodeJs等服务器下,直接双击是查看不了的!!!
请参考示例运行方法
小提示:如果您访问会员中心三维场景出现问题,请使用chrome谷歌浏览器或者Firefox火狐浏览器,低IE版本浏览器对WEBGL兼容不好。
-

-

vue三维可视化平台项目
使用 webpack + vue-cli2/3 构建三维可视化平台项目
- VUE开发环境环境搭建
- VUE测试环境是否搭建成功
- ESMap三维可视化平台资源的引入
- 三维场景组件创建
- 打包发布
-

React三维可视化平台项目
使用 React+ESMap 构建的三维场景项目
- React开发环境环境搭建
- React测试环境是否搭建成功
- ESMap三维可视化平台资源的引入
- 三维场景组件创建
- 打包发布
-

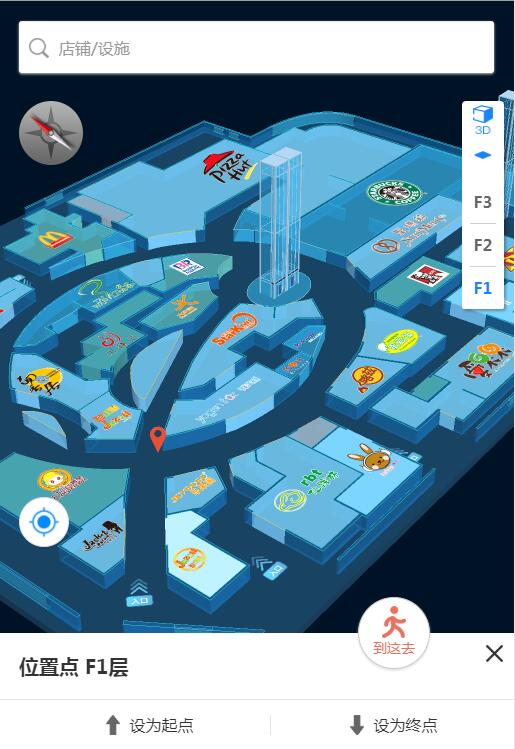
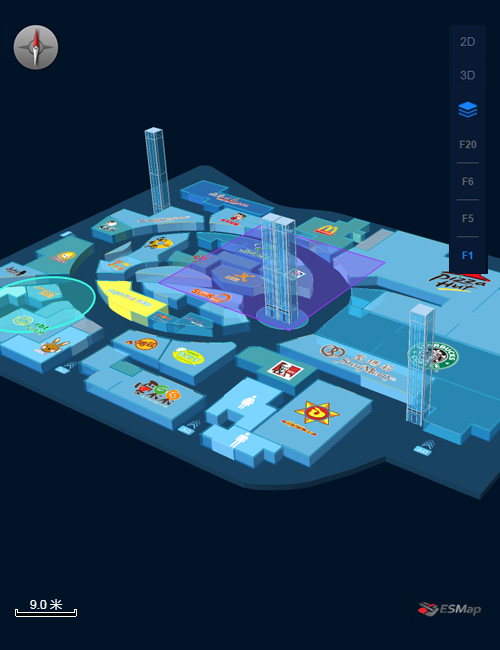
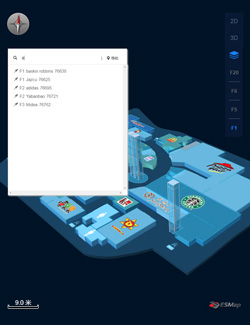
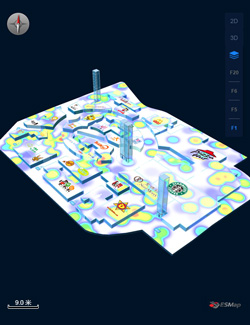
基本三维场景显示
此示例帮助您从零开始构建一个最简单的esmap三维可视化平台
- 基本三维场景显示
- 三维场景基本操作
- 三维场景初始化设置
- 百度三维场景、高德三维场景跳转室内三维场景示例
- 室内场景切换三维场景显示示例
- 室内场景模型拾取示例
- ……
-

-

-

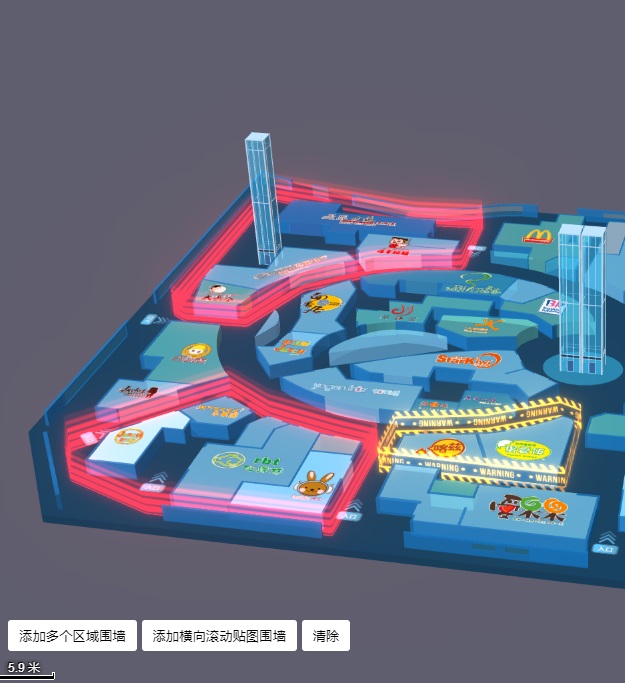
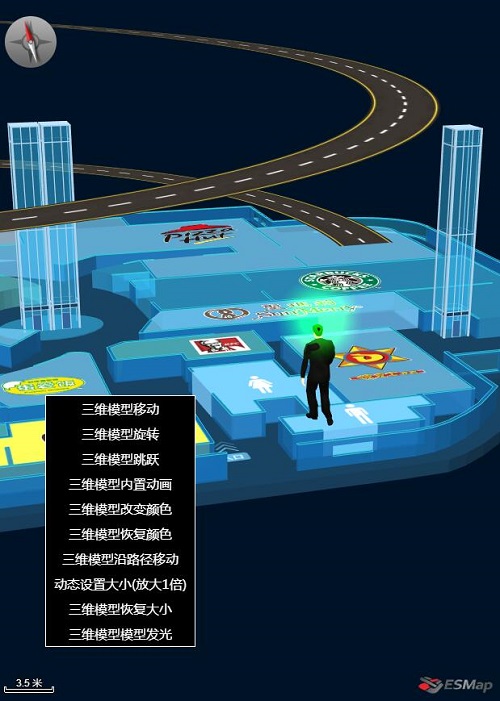
三维场景特效组件包

此示例帮介绍了ESMap功能丰富、种类齐全的三维场景特效覆盖物
- 多边形标注特效、线标注特效
- 管线标注特效、轨迹线标注特效
- 点云线标注特效、点云标注特效
- 区域围墙特效、数字流动特效
- 圆形特效、圆筒特效
- 粒子引擎特效
- ……
-

-

-

-

-

-

-
