您现在的位置: 首页 > 室内三维可视化SDK开发 > 开发指南
React室内三维场景开发|Create React App 加载 esmap室内场景 使用 React 开发室内场景与传统开发,有些许不同 下载React三维可视化平台开发示例 是使用React框架结合Create React App脚手架来开发,不是React Native框架 电脑环境:Node >= 10.16 和 npm >= 5.6 SDK目前不支持 import/export 模块加载,只能使用 <script src="lib/esmap.min.js"></script > 引用
Tips:可直接下载完整示例,相关文件已配置
第一步: 把SDK文件、三维场景相应的图标、三维场景文件、主题文件放在根目录 /public 文件夹下

第二步:在 index.html 文件下引入esmap sdk

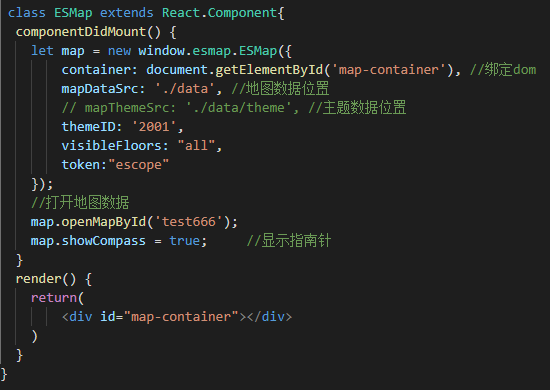
第三步: 在 index.js 创建一个组件,在其中初始化三维场景 组件名称为 ESMap ,在组件中的 componentDidMount() 方法中初始化三维场景

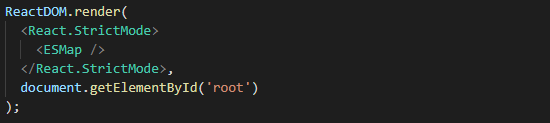
第四步: 将组件挂载到 index.html 页面中 将 ESMap 组件挂载到 index.html 中 id="root" 的 div 里

大功告成!

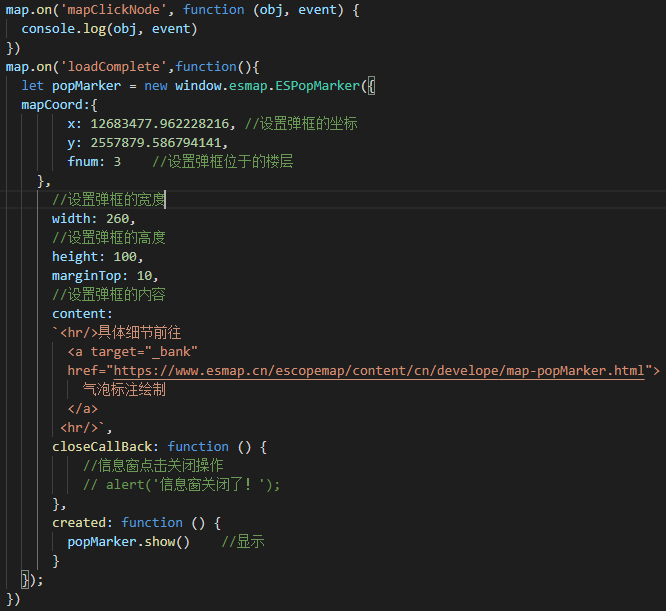
拓展: 点击三维场景获取坐标,并为三维场景添加气泡标注 mapClickNode 点击三维场景事件 loadComplete 是最常用的方法,用于三维场景加载完成之后更新参数 map.on() 写在 componentDidMount() 中 map 对象创建后


更多特性前往易景空间三维场景