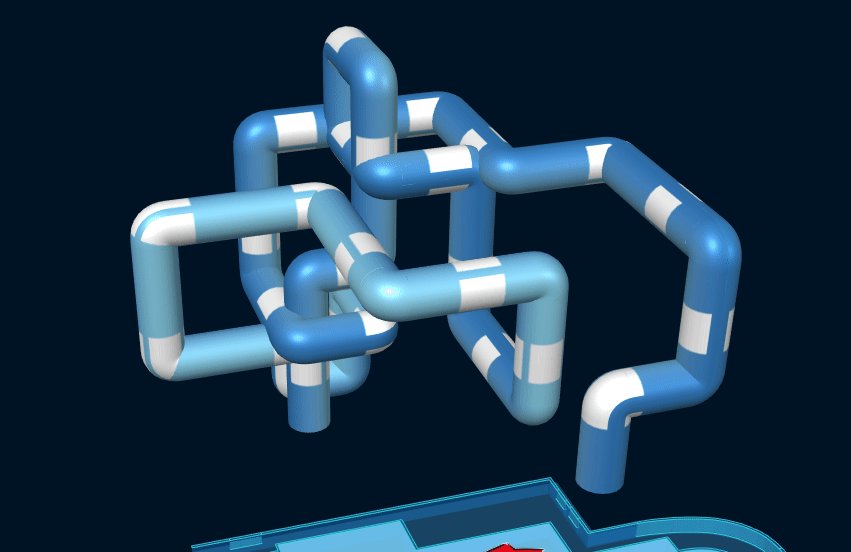
管线绘制-管线标注

对于管道、电线、水管、城市管廊、石油管线等进行在三维可视化平台上进行展示管理。
1.设置管线的lineStyle
var lineStyle = {
lineWidth: 3,
lineWidthMeter: true, //lineWidth是否代表真实单位/m
offsetHeight: 1,
lineMode: "circle",
lineType: esmap.ESLineType.TEXTURE,
url:'./image/tube0.png', //指定管线贴图
reverseAnimate:false, //是否反转流向
noAnimate:false, //是否禁用流动动画
};
2.设置管线的点集坐标
var points = [];
points.push({
x:map.center.x,
y:map.center.y,
offset:5,
fnum:1
});
points.push({
x:map.center.x,
y:map.center.y,
offset:10,
fnum:1
})
points.push({
x:map.center.x,
y:map.center.y+10,
offset:10,
fnum:1
})
3.创建线标注对象,调用map线标注接口进行绘制
var lineid = 1; //线id
var lineMarker = new esmap.ESLineMarker(lineid, points, lineStyle);
map.drawLineMark(lineMarker);