三维可视化场景绘制管线-管线标注
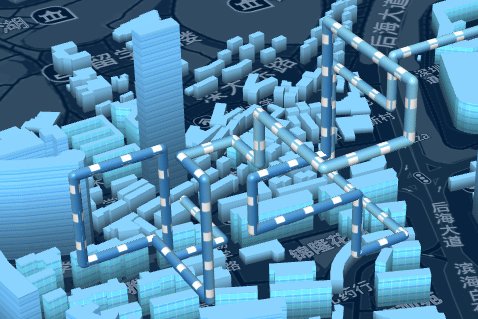
对于管道、电线、水管、城市管廊、石油管线等进行在三维场景上进行展示管理。

第一步:设置管线的lineStyle(以下代码都要在 map.on('loadComplete') 中调用)
var lineStyle = {
lineWidth: 3, // 管线宽度
lineWidthMeter: true, // lineWidth是否代表真实(单位/m)
offsetHeight: 1, // 向上偏移量(距离地面高度)
lineMode: 'circle', // 贴图线模型样式(可选项参考以下表格)
lineType: esmap.ESLineType.TEXTURE, // 线样式
url: './image/tube0.png', // 指定管线贴图
reverseAnimate: false, // 是否反转流向
noAnimate: false, // 是否禁用流动动画
};
注意:以下属性lineType必须设置为esmap.ESLineType.TEXTURE才可生效
参数 | 说明 | 类型 | 可选值 | 默认值 | 是否必填 |
|---|
lineWidth | 管道线宽度 | Number || String | —— | —— | 是 |
lineWidthMeter | 管道线宽度是否代表真实 | Boolean | —— | —— | 否 |
offsetHeight | 管道线标注整体向上偏移量 | Number | —— | —— | 否 |
url | 贴图线的图片地址 | String | —— | —— | 否 |
lineMode | 贴图线模型样式 | String | PLANE(平面) CIRCLE(管道) | esmap.ESLineMode.PLANE | 否 |
arrow | 是否显示箭头 | Boolean | —— | false | 否 |
metalness | 金属度 | Number || String | 0-1 | —— | 否 |
reverseAnimate | 是否反转贴图流动方向 | Boolean | —— | false | 否 |
closed | 是否自动连接起点终点 | Boolean | —— | false | 否 |
animateSpeed | 贴图流动速度 | Number || String | —— | —— | 否 |
arrow | 是否绘制箭头 | Boolean | —— | false | 否 |
transparent | 开启透明度 | Boolean | —— | false | 否 |
Tip: 其他基础配置 绘制线标注 页面
第二步:设置管线的点集坐标
var points = [];
points.push({
x: map.center.x,
y: map.center.y,
offset: 5,
fnum: 1
});
points.push({
x: map.center.x,
y: map.center.y + 5,
offset: 10,
fnum: 1
})
points.push({
x: map.center.x,
y: map.center.y + 10,
offset: 10,
fnum: 1
})
第三步:创建线标注对象,调用map线标注接口进行绘制
var lineid = 1; // 线id
var lineMarker = new esmap.ESLineMarker(lineid, points, lineStyle);
map.drawLineMark(lineMarker);