
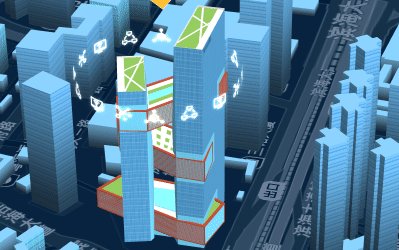
第一步,初始化场景特效:(详细配置请参考三维可视化场景初始化配置)
// 快速初始化特效主题,可以传递空对象
esmap.ESEffectTool.init({
// effectThemeSrc: './data/effects', // 文件路径 *忽略该参数时,SDK会在地图数据读取指定路径
// effectThemeId: 'E001', // 特效主题编号 *忽略该参数时,SDK会在地图数据读取指定路径
isSetRoomEffect: true, // 是否应用特效配置中的建筑特效样式
isSetModelEffect: true, // 是否应用配置中的模型特效
});第二步,创建特效层:
// 三维场景特效包初始化完成回调事件
map.on('effectsInitComplete',function(){
// 新建特效标注层
var layer = new esmap.ESEffectTool.EffectLayer('myEffectLayer', esmap.ESLayer.EFFECT_MARKER);
// 可指定三维场景ID和楼层层数(bid用于多个三维场景的地图唯一id值)
esmap.ESEffectTool.addLayer(layer, { bid, fnum });
})第三步,创建你需要的特效标注:

var marker new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CUBE_FLOAT, {
x: map.center.x,
y: map.center.y,
height: 20, // 离地板高度
color: "#e3c75f", // 颜色调整(叠加贴图颜色)
radius: 50, // 半径
isShine: true, // 是否发光(需要开启开启全屏特效)
});
layer.addMarker(marker);

var coords = [
// 轨迹线支持跨楼层渲染
{"x": 12683477.50, "y": 2557875.60, "offset": 3, "fnum": 1},
{"x": 12683474.36, "y": 2557888.79, "offset": 3, "fnum": 2},
{"x": 12683477.80, "y": 2557878.62, "offset": 3, "fnum": 3},
{"x": 12683471.36, "y": 2557858.73, "offset": 3, "fnum": 1},
];
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.ROUTES_LINE, {
color: "#FFFFFF", // 颜色
height: 50, // 离地板高度
lineWidth: 5, // 线宽(缩放固定)
isShine: true, // 是否发光(需要开启开启全屏特效)
imgUrl: "image/light3.png", // 自定义贴图
seeThrough: true // 是否穿透物体
});
layer.addMarker(marker);
marker.addLine({ points: coords }); // 绘制线,可多次触发addLine添加线数据
// marker.removeAll(); // 清空轨迹线的所有线数据 

var coords = [
{"x": 12683414.84, "y": 2557851.28, "height": 2},
{"x": 12683429.15, "y": 2557864.11, "height": 2}
];
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.POINTS_LINE, {
gapDistance: 1, // 点与点直接的间距
color: "#FF0000", // 颜色
pointSize: 8, // 点的大小
points: coords, // 点集
isShine: true, // 是否发光(需要开启开启全屏特效)
seeThrough: true // 是否穿透物体显示
});
layer.addMarker(marker);

var coords = [
{"x": 12683413.65, "y": 2557906.39},
{"x": 12683411.72, "y": 2557890.28}
];
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.POINTS, {
height: 2, // 离地板高度
pointSize: 30, // 点大小
color: "#FF0000", // 颜色
animateType: "blink", // 闪烁类型(目前有 breath:同频; blink: 随机)
points: coords, // 点集
isShine: true, // 是否发光(需要开启开启全屏特效)
seeThrough: true // 是否穿透物体显示
});
layer.addMarker(marker);

// 创建区域围墙特效
var extentList = [ // 当前样式的围墙组
{
id: "aa",
points: [{"x":12683413.06,"y":2557919.34},{"x":12683413.24,"y":2557882.51},{"x":12683415.81,"y":2557880.87},{"x":12683424.26,"y":2557881.16},{"x":12683428.44,"y":2557891.81},{"x":12683436.85,"y":2557897.9},{"x":12683449.15,"y":2557900.51},{"x":12683448.64,"y":2557915.39},{"x":12683438,"y":2557914.71}]
},
{
id: "bb",
points: [{"x":12683429.08,"y":2557864.08},{"x":12683435.74,"y":2557859.96},{"x":12683444.87,"y":2557857.46},{"x":12683450.38,"y":2557856.3},{"x":12683450.02,"y":2557840.46},{"x":12683428.55,"y":2557840.72},{"x":12683417.5,"y":2557844.91},{"x":12683414.74,"y":2557850.35}]
}
]
var extentWall = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.EXTENT_WALL, {
height: 2, // 离地板高度
color: "#FF0000", // 围墙颜色
wallHeight: 3, // 围墙高度
extentList: extentList, // 围墙点集
isShine: true, // 是否发光(需要开启开启全屏特效)
seeThrough: true // 是否穿透物体显示
});
layer.addMarker(extentWall);
// 添加滚动效果墙
var extentList = [ // 当前样式的围墙组
{
id: "aa",
points: [{"x":12683451.59,"y":2557859.28},{"x":12683461.95,"y":2557861.6},{"x":12683470.16,"y":2557865.84},{"x":12683472.95,"y":2557864.54},{"x":12683473.34,"y":2557851.9},{"x":12683451.64,"y":2557852.26}]
}
]
var extentWall = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.EXTENT_WALL, {
height: 2, // 离地板高度
color: "#985b00", // 围墙颜色
wallHeight: 3, // 围墙高度
extentList: extentList, // 围墙点集
isShine: true, // 是否发光(需要开启开启全屏特效)
scrollImgUrl: "image/wall_warning.png", // 滚动贴图
scrollClockWise: true, // 是否顺时针滚动
// seeThrough: true // 是否穿透物体显示
});
layer.addMarker(extentWall); 演示地址:数字流动特效示例
演示地址:数字流动特效示例
var coords = [
{"x": 12683422.13, "y": 2557911.44, "height": 20},
{"x": 12683425.61, "y": 2557896.7, "height": 20}
];
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.NUMBER_UP_BEAM, {
width: 1, // 数字宽度
points: coords, // 点集
isShine: true, // 是否发光(需要开启开启全屏特效)
});
layer.addMarker(marker);

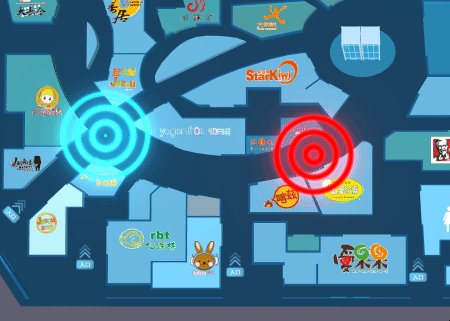
// 默认圆圈旋转特效
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CIRCLE_ROTATE, {
x: 12683470.59,
y: 2557878.67,
height: 3, // 离地板高度
radius: 10, // 半径
isShine: true, // 是否发光(需要开启开启全屏特效)
color:"#19c2e4" // 颜色调整(叠加贴图颜色)
});
layer.addMarker(marker);
// 自定义贴图圆圈旋转特效
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CIRCLE_ROTATE, {
x: 12683507.36,
y: 2557865.37,
height: 3, // 离地板高度
radius: 10, // 半径
imgUrl: "image/circle2.png" // 贴图地址
});
layer.addMarker(marker);

var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CIRCLE_RIPPLE, {
x: 12683430.94,
y: 2557865.1,
height: 3, // 离地板高度
color: "#19c2e4", // 颜色调整(叠加贴图颜色)
radius: 20, // 半径
isSpread: true, // 是否扩散
isShine: true // 是否发光(需要开启开启全屏特效)
});
layer.addMarker(marker);

var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CYLINDER_SPREAD, {
x: 12683430.94,
y: 2557865.1,
height: 3, // 距离地板高度
radius: 20, // 半径
scanHeight: 6, // 扫描高度
});
layer.addMarker(marker);

var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CIRCLE_ROTATE, {
x: 12682870.72,
y: 2574328.27,
height: 8, // 离地板高度
color: "#19c2e4", // 颜色调整(叠加贴图颜色)
radius: 10, // 半径
cylinderHeight: 7, // 圆筒高度
moveHeight: 3, // 浮动幅度
isShine: true // 是否发光(需要开启开启全屏特效)
});
layer.addMarker(marker);

1. 火灾粒子效果:
var fireMarker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.FIRE_SMOKE, {
x: 12683037.486740846,
y: 2574286.5078402557,
height: 5, // 距离地板高度
scale: 1 // 缩放等级
});
layer.addMarker(fireMarker);2. 消防喷水效果:
var waterSpreadMarker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.WATER_SPREAD, {
x: 12683141.22, // 三维场景坐标x
y: 2574281.42, // 三维场景坐标y
height: 5, // 距离地板高度
scale: 0.5, // 缩放等级
dirAngle: 90, // 方向角
pitchAngle: 45 // 俯仰角
});
layer.addMarker(waterSpreadMarker);
// 三维场景特效包初始化完成回调事件
map.on('effectsInitComplete',function(){
// 创建用于管理特效标注的层对象
var layer = new esmap.ESEffectTool.EffectLayer('myEffectLayer', esmap.ESLayer.EFFECT_MARKER);
// 添加该层至三维场景(默认1层)
esmap.ESEffectTool.addLayer(layer);
// 添加该层至三维场景的指定楼层(指定楼层)
esmap.ESEffectTool.addLayer(layer, fnum);
// 若需要指定三维场景ID和楼层层数(bid用于多个三维场景的地图唯一id值)
esmap.ESEffectTool.addLayer(layer, { bid, fnum });
})// 创建一个特效标注
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CIRCLE_ROTATE, {
x: 12629907.4,
y: 2580180.5,
height: 1,
callback: function(){} // 创建成功后的回调
});
layer.addMarker(marker); // 将特效marker添加到特效层// 方法1:从三维场景上直接删除该特效层
esmap.ESEffectTool.removeLayer(layer);
// 方法2:删除该特效层的某一个标注
layer.remove(marker);
// 方法3:删除该特效层的所有标注
layer.removeAll();
// 方法4:手动显隐标注
marker.visible = false // 隐藏标注
marker.visible = true // 显示标注// ------- 线标注 -------
// 创建线标注
var linemark = new esmap.ESLineMarker({...});
map.drawLineMark(linemark);
// 设置线标注发光
linemark.setBloomLight(0.7); // 默认最高亮度为1,可以向下调节亮度,范围为(0~1)
// ------- 多边形标注 -------
// 创建多边形标注
var polygon = new esmap.ESPolygonMarker({...});
// 设置多边形标注发光
polygon.setBloomLight(0.7); // 默认最高亮度为1,可以向下调节亮度,范围为(0~1)
// 设置多边形边缘发光
polygon.setOutline();
// 移除多边形边缘发光
polygon.removeOutline();
// ------- 三维模型标注 -------
// 创建三维模型标注
var marker3d = new esmap.ES3DMarker({...});
// 设置模型边缘发光
marker3d.setOutline();
// 移除模型边缘发光
marker3d.removeOutline();

esmap.ESEffectTool.screenEffect.setRainScreenEffect({
isShow: true
}) 
esmap.ESEffectTool.screenEffect.setSnowScreenEffect({
isShow: true
})