城市三维场景部署方式
第一步:城市模式引入esmap SDK
<script src='./lib/esmap-3.0.min.js'></script>
// 需使用城市三维场景的瓦片底图功能,添加引入以下文件
<script src='./lib/esplugin-tile-3.0.min.js'></script>
第二步:城市模式创建三维场景容器
<div id='map-container'> </div>
第三步:拷贝三维场景数据和主题数据到您的项目中
推荐拷贝路径为:根目录>data文件夹>三维场景数据文件包
第四步:配置城市模式初始化参数
更多配置选项,参考初始化配置参数页面
新增mode参数,esmap.MapMode.Building为室内模式,esmap.MapMode.City为城市模式
//*标星内容为3.0版本SDK新增属性
var map = new esmap.ESMap({
mode: esmap.MapMode.City, // *配置三维场景模式* Building为室内模式,City为城市模式
container: document.getElementById('map-container'), // 三维场景显示容器
mapDataSrc: './data/', // 离线三维场景数据位置
token: 'escope', // 打开三维场景对应的token
});
map.openMapById('esmapcitydemo'); // 根据三维场景ID打开三维场景
// 初始化三维场景特效
esmap.ESEffectTool.init({
isSetRoomEffect: true, // 是否设置瓦片建筑特效
isShowSkybox: true, // 是否应用天空盒
});
// 初始化三维场景瓦片
esmap.ESTileMap.init({
// tileUrl: currUrl, // 指定瓦片图服务地址,不配置则使用默认瓦片图服务
scaleLevel: 16, // 三维场景默认初始化缩放等级
scaleLevelAnimate: false, // 三维场景初始化后层级变化动画,需开启则传递参数{ targetLevel: 14, duration:3 },{目标等级,过渡动画(单位/s)}
isShowWater: false, // 是否应用瓦片水域特效
tileSourceMaxLevel: 18, // 瓦片三维场景源最大可缩放等级
});
请放到IIS、Tomcat、NodeJs等服务器目录下,通过浏览器访问http://
ip或者网址来查看,直接双击网页文件是查看不了的!!!
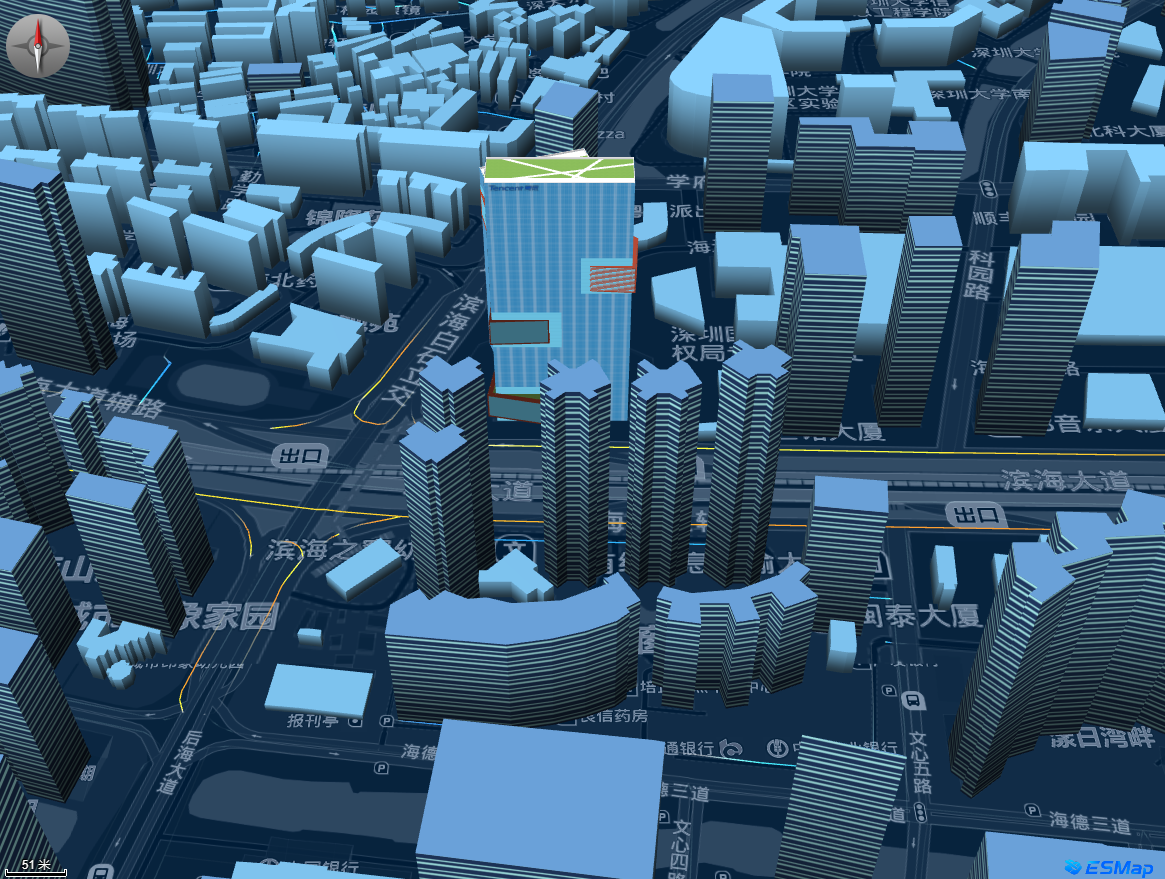
大功告成,成功展示城市三维场景!
在线演示访问地址:城市三维场景示例

注意:若出现白屏的情况,请给容器设置宽高
#map-container {
position: absolute;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
}