// 根据ID打开三维场景文件
map.openMapById(esmapID)// 获取三维场景的建筑对象building
let building = map.getBuilding(); // 方法1:适用于室内模式获取Building对象
let building = map.getBuildingById('test666'); // 方法2:根据场景ID获取Building对象
// 获取三维场景的楼层对象floor
let floorNames = building.floorNames; // 获取楼层名称,通常得到类似['F1','F2','F3']的数组
let fnum = building.getFloorNumByName('F1'); // 通过楼层名称来获取三维场景内部层数,得到fnum = 1
let floor = building.getFloor(fnum); // 获取fnum楼层的楼层对象,楼层对象用于挂载标注层
// 通过楼层对象创建标注层layer
let textLayer = floor.getOrCreateLayerByName('textLayer',esmap.ESLayerType.TEXT_MARKER); // 举例创建图文标注
floor.removeLayersByTypes(esmap.ESLayerType.TEXT_MARKER); // 根据"标注类型"删除标注层
floor.removeLayersByNames('textLayer'); // 根据"标注名称"删除标注层
map.viewMode = esmap.ESViewMode.MODE_2D; // 切换2维视角
map.viewMode = esmap.ESViewMode.MODE_3D; // 切换3维视角
esmap.ESTileMap.viewMode = esmap.ESViewMode.MODE_2D; // 切换并锁定2维模式
esmap.ESTileMap.viewMode = esmap.ESViewMode.MODE_3D; // 切换并锁定3维模式
map.moveTo({
x: map.center.x+10, // 目标点x在中心点坐标基础上再加10米
y: map.center.y+10, // 目标点y在中心点坐标基础上再加10米
// callback: fun, // 可选,完成移动后的回调函数
// time: 3, // 可选,单位(秒/s),若time为0或不传值会瞬间移动,没有移动过程
// time若有值则控制三维场景视角移动过程时间,可以实现平滑地移动三维场景
})map.rotateAngle = 60; // 设置三维场景的旋转角度
map.tiltAngle = 20; // 设置三维场景的倾斜角(最大81°)
map.controls.autoRotate = true // 开启三维场景自动旋转视角
map.controls.zoomToCursor=false //设置三维场景不以鼠标处坐标为中心进行缩放,以三维场景中心点坐标进行缩放
map.cameraFlyTo({ // 视角移动方法,执行时有飞行动画过程
directionAngle: 209.16, // 视角朝向的方向角
pitchAngle: 62.85, // 视角朝向的俯仰角
radius: 10.4, // 视角中心目标点至相机位置本身的距离
time: 2, // 视角移动飞行时间,单位(秒/s)
x: 12696270.36,
y: 2577177.97, // 相机中心目标点坐标
z: 10, // 视角平视高度
callback: () => {} // 飞行动画结束后的回调函数
})
map.cameraFlyToHelper() // 获取当前视角配置,返回值可用于上面的视角移动方法
esmap.ESMapUtil.setFloorAlpha({
bid: building.id, // *绑定到需要显示的建筑id*(室内模式可忽略bid属性)
fnum: 1, // 指定楼层
alpha: 0.6, // 透明度(范围0-1,亦支持传递false还原)
time: 1, // 透明过渡时间(单位/秒)
noOcclusion: true, // 开启透明不遮挡其他元素
})// 单个模型
map.change3dColor({
id:0,
// name:,
// fnum:[1,2]
color:'#00ff00'
})
// 多个模型
map.change3dColor({
id:[1,2,3],
// name:,
// fnum:[1,2]
color:'#00ff00'
})
// 若需要还原颜色把color设为false// 根据场景中三维模型的id或者name值可批量设置显隐
map.change3dVisible({
id: [54, 235], // 三维场景对象id
value: false, // true显示,false隐藏
bid:'test666' // 选择对应三维场景id(室内模式可忽略bid属性)
})
map.change3dVisible({
id: ['灯杆', '保安亭'], // 三维场景对象的name值
value: false, // true显示,false隐藏
bid:'test666' // 选择对应三维场景id(室内模式可忽略bid属性)
})// 根据id寻找房间,并返回房间信息
var queryFloors = [1,2,3] // 查询多个楼层
var queryParams = {
nodeType: esmap.ESNodeType.MODEL, // nodeType指定为房间模型
id: '1' // 关键词查询,根据关键字模糊查询结果
};
esmap.ESMapUtil.search(map, queryFloors, queryParams, function (data) {
// 回调函数输出的data为查询结果
console.log(data)
});// 输入主题文件名
map.themeName = '1004'map.stopRender() // 停止场景渲染
map.reRender() // 恢复渲染
map.mapView.updateSize() // 更新调整场景渲染大小map.on('loadComplete', function () {
// 1.直接设置三维场景背景
map.setBackgroundImage('./image/bg.jpg');
// 2.设置为纯色背景色
map.setBackgroundImage(null); // 有背景图片时先取消,无背景图片则不需要此代码
map.setBackgroundColor('#FF0000'); // 修改背景颜色
});map.screenshot({
download:true, // 是否自动下载图片
filename: 'screenshot.png', // 下载图片名
newTab:false, // 是否自动打开新标签页
width:1024, // 截图宽度
height:768, // 截图高度
})// 在默认配置下,以下手势控制都为true
// 控制不能缩放三维场景/禁止缩放三维场景
map.gestureController.enableMapZoom = false;
// 设置不能旋转/禁止旋转三维场景
map.gestureController.enableMapRotate = false;
// 设置不能移动/禁止移动三维场景
map.gestureController.enableMapPan = false;
// 设置不能单击/禁止点击三维场景
map.gestureController.enableMapSingleTap = false;
// 设置不能倾斜/禁止倾斜三维场景
map.gestureController.enableMapIncline = false;
// 禁止 WASD 键会控制三维场景移动
map.controls.enableKeys = false;
// 开启上下滑动切换楼层的方法,但会取消了左右平移事件,可以监听楼层切换的事件来进行后续操作
map.gestureController.enableFloorChange = true;
map.on('focusFloorNumChanged', function (e) {
// 监听楼层切换的事件来进行后续操作
});let building = map.getBuilding(); // 方法1:适用于室内模式获取Building对象
let building = map.getBuildingById('test666'); // 方法2:根据场景ID获取Building对象var fnum = building.getFloorNumByName('F1'); // 通过楼层名称来获取三维场景内部楼层fnum
// 切换聚焦楼层方法1,
building.changeFocusFloor(fnum); // 如果是多楼层同时显示了,其它楼层隐藏不显示,fnum必须是数字不能是字符串
// 切换聚焦楼层方法2
building.focusFloorNum = fnum; // 如果是多楼层同时显示了,其它楼层不隐藏
building.visibleFloorNums = [fnum1,fnum2]; // 切换可见楼层map.scaleLevel // 获取三维场景当前的缩放层级
map.scaleLevelTo({
value: 10,
time: 1,
onComplete: () => {
console.log('完成缩放到第10等级(共24等级),支持修改飞行动画时间/s');
}
}); building.updateFloorSpan({
height: 30, // 楼层间隔高度
time: 0.5, // 动画过渡时间,单位(秒/s)
callback: ()=>{
console.log('更新楼层间距完成');
}
});building.getFloorHeight(fnum) // 传入楼层数fnumconst fnum = 1 // 设置楼层数为1楼
building.getFloorBounds(fnum)[0].points // 传入fnum获取该楼层数的边界点集// 改变室内房间模型颜色,id,name二选择一,都可以是数组, fnum可选择,参数color:'#FF0000'
map.changeModelColor({
id: [1,2],
name: 'abc',
fnum: [1],
color: '#FF0000'
})
// 改3d模型颜色,id,name二选择一,都可以是数组, fnum可选择,参数color:'#FF0000'
map.change3dColor({
id: [1,2],
name: ['abc','abc'],
fnum: [1],
color: '#FF0000'
})
// 若需要还原颜色则将color:falsemap.zoomLevel // 获取三维场景当前的缩放层级
map.zoomLevelTo({
value: 10,
time: 1,
onComplete: () => {
console.log('完成缩放到第10等级(共24等级),支持修改飞行动画时间/s');
}
});// 改变城市瓦片地图下的房间模型颜色,id,name二选择一,都可以是数组, fnum可选择,参数color:'#FF0000'
map.changeBuildingColor({
id:[1,2],
name:'abc',
fnum:[1],
color:'#FF0000'
})
// 改3d模型颜色,id,name二选择一,都可以是数组, fnum可选择,参数color:'#FF0000'
map.change3dColor({
id:[1,2],
name:['abc','abc'],
fnum:[1],
color:'#FF0000'
})
// 若需要还原颜色则将color:false// 在城市模式下打开指定id的室内建筑
map.openBuildingById('室内建筑id')
// 根据id关闭指定室内建筑
map.closeBuildingById('室内建筑id')
map.themeName // 获取三维场景主题名称
map.rotateAngle // 获取当前三维场景方向角度
map.tiltAngle // 获取当前三维场景俯仰角度
map.zoomLevel // 获取当前缩放等级0-23
map.showCompass // 获取当前是否显示指南针
map.showScaler // 获取当前是否显示三维场景比例尺
map.Name // 获取三维场景名称
map.maxX // 三维场景范围最大X值
map.maxY // 三维场景范围最大Y值
map.center // 三维场景中心点坐标
map.viewCenter // 当前视野三维场景中心点坐标
map.watchingOpens // 当前三维场景绑定的室内建筑(城市三维场景模式)
Tips: 更多属性在map对象中进行查看,部分属性需要在loadComplete事件后获取
esmap.ESNodeType = {
ALL: 65535, // 所有模型
CARD_MARKER: 34, // 卡片标注
ELEMENT: 100, // 元素
FACILITY: 11, // 三维场景POI
FLOOR: 4, // 地板
IMAGE_MARKER: 31, // 图片标注
LABEL: 12, // 标签
LINE_MARKER: 35, // 线
LOCATION_MARKER: 33, // 定位标注
MODEL: 5, // 房间模型
MODEL3D: 6, // 3D模型
MODEL_IMAGE: 7, // 图片模型
NONE: 0, // 无模型
POLYGON_MARKER: 100, // 多边形标注
POP_MARKER: 41, // 气泡标注
TEXT_MARKER: 32, // 图文标注
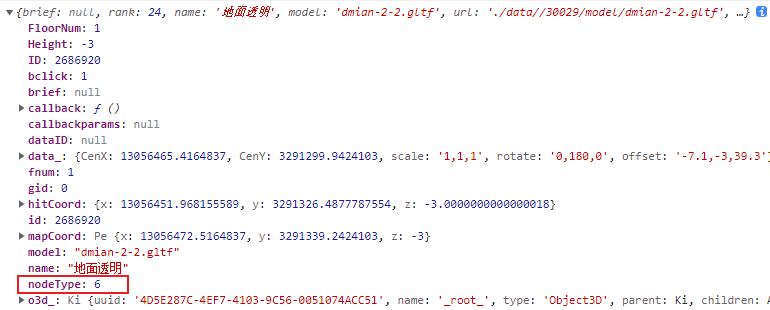
}Tips: 每个元素都带有nodeType属性,具体值可以在元素的nodeType属性上查看,如下图所示:

typeForm: [
{
typeID: '40003',
typename: '室外停车场'
},
{
typeID: '40004',
typename: '室内停车场'
},
{
typeID: '10005',
typename: '楼梯'
},
{
typeID: '40002',
typename: '停车场'
},
{
typeID: '70020',
typename: '家居'
},
{
typeID: '0',
typename: '其它'
},
{
typeID: '120005',
typename: '室内道路'
},
{
typeID: '9996',
typename: '门'
},
{
typeID: '9997',
typename: '窗'
},
{
typeID: '9995',
typename: '柱子'
},
{
typeID: '9998',
typename: '栏杆'
},
{
typeID: '9999',
typename: '墙'
},
{
typeID: '70003',
typename: '购物'
},
{
typeID: '70001',
typename: '餐饮'
},
{
typeID: '20001',
typename: '卫生间'
},
{
typeID: '20002',
typename: '男卫生间'
},
{
typeID: '20003',
typename: '女卫生间'
},
{
typeID: '20004',
typename: '母婴室'
},
{
typeID: '10003',
typename: '直升电梯'
},
{
typeID: '20005',
typename: '残疾人卫生间'
},
{
typeID: '10004',
typename: '自动扶梯'
},
{
typeID: '20007',
typename: '更衣室'
},
{
typeID: '20006',
typename: '洗手处'
},
{
typeID: '30001',
typename: 'VIP室'
},
{
typeID: '30002',
typename: '吸烟室'
},
{
typeID: '30003',
typename: '休息区'
},
{
typeID: '30004',
typename: '饮水处'
},
{
typeID: '30005',
typename: '供应热水'
},
{
typeID: '30006',
typename: '问询服务'
},
{
typeID: '30007',
typename: '医务室'
},
{
typeID: '30009',
typename: '行李查询'
},
{
typeID: '30010',
typename: '行李寄存'
},
{
typeID: '30011',
typename: '行李搬运'
},
{
typeID: '30012',
typename: '行李托运'
},
{
typeID: '30013',
typename: '行李车摆放处'
},
{
typeID: '30014',
typename: '购物车摆放处'
},
{
typeID: '30015',
typename: '自助打包'
},
{
typeID: '30016',
typename: '雨伞租借'
},
{
typeID: '30018',
typename: '干洗服务'
},
{
typeID: '30019',
typename: '公共电话'
},
{
typeID: '30020',
typename: '邮递服务'
},
{
typeID: '30021',
typename: '充电处'
},
{
typeID: '30022',
typename: '服务中心'
},
{
typeID: '50001',
typename: 'ATM'
},
{
typeID: '60001',
typename: '自动售票机'
},
{
typeID: '60002',
typename: '人工售票处'
},
{
typeID: '60003',
typename: '人工值机台'
},
{
typeID: '60004',
typename: '自助值机台'
},
{
typeID: '60005',
typename: '检票口'
},
{
typeID: '60006',
typename: '大行李提取处'
},
{
typeID: '60009',
typename: '登机口'
},
{
typeID: '60010',
typename: '行李岛'
},
{
typeID: '70000',
typename: '消费文字'
},
{
typeID: '70002',
typename: '自动售卖机'
},
{
typeID: '70004',
typename: '收银台'
},
{
typeID: '70005',
typename: '免税店'
},
{
typeID: '70006',
typename: '休闲娱乐'
},
{
typeID: '80005',
typename: '安检中心'
},
{
typeID: '80006',
typename: '警务室'
},
{
typeID: '90001',
typename: '服装裁剪'
},
{
typeID: '90002',
typename: '皮靴维修'
},
{
typeID: '90003',
typename: '手表维修'
},
{
typeID: '90004',
typename: '座钟维修'
},
{
typeID: '90005',
typename: '钻戒维修'
},
{
typeID: '110001',
typename: '报告厅'
},
{
typeID: '110002',
typename: '教室'
},
{
typeID: '70007',
typename: '主力店'
},
{
typeID: '70008',
typename: '服务配套'
},
{
typeID: '70009',
typename: '美食荟萃'
},
{
typeID: '70010',
typename: '儿童亲子'
},
{
typeID: '70011',
typename: '美容护理'
},
{
typeID: '70012',
typename: '美好生活'
},
{
typeID: '70013',
typename: '礼品配饰'
},
{
typeID: '70014',
typename: '潮流服饰'
},
{
typeID: '70015',
typename: '时尚运动'
},
{
typeID: '70016',
typename: '珠宝配饰'
},
{
typeID: '70017',
typename: '皮靴皮具'
},
{
typeID: '70018',
typename: '教育'
},
{
typeID: '70019',
typename: '国际化妆品'
},
{
typeID: '70021',
typename: '潮流时尚'
},
{
typeID: '130001',
typename: '室外建筑'
},
{
typeID: '130002',
typename: '绿化'
},
{
typeID: '130003',
typename: '小区'
},
{
typeID: '130004',
typename: '水系'
},
{
typeID: '130005',
typename: '室外道路'
},
{
typeID: '130006',
typename: '草丛'
},
{
typeID: '130007',
typename: '树木'
},
{
typeID: '20008',
typename: '房间地板'
},
{
typeID: '30023',
typename: '展位摊位'
},
{
typeID: '30024',
typename: '展位区域'
},
{
typeID: '30025',
typename: '消防通道'
}
]
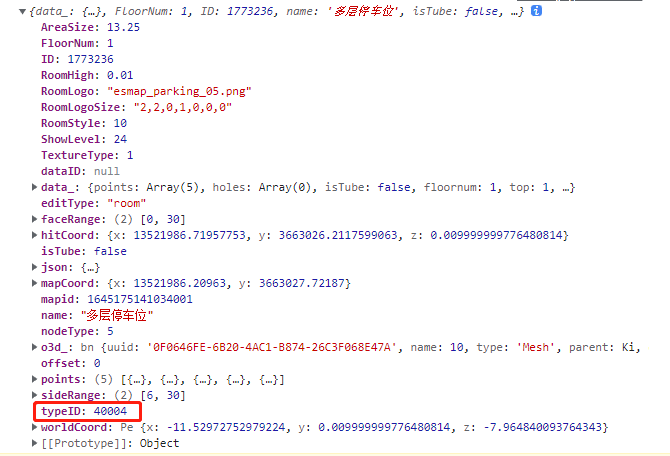
Tips: 具体值可以在元素的typeID属性上查看,如下图所示:

// 参数为ESMap三维场景坐标
let dis = esmap.ESMapUtil.getDistance({x: 12683490.6, y: 2557878.79}, {x: 12683459.98, y: 2557874.12});let coord = esmap.ESMapUtil.transformBD09ToMap([116.397428, 39.90923]);let coord = esmap.ESMapUtil.transformGCJ02ToMap([116.397428, 39.90923]);let lonlat = esmap.ESMapUtil.transformMapToWGS84({x: 12683490.6, y: 2557878.79});let coord = esmap.ESMapUtil.transformWGS84ToMap([116.397428, 39.90923]);var coords = [
{ x: map.center.x + 20, y: map.center.y + 20, z: 26 },
{ x: map.center.x + 40, y: map.center.y + 40, z: 26 },
{ x: map.center.x + 60, y: map.center.y + 20, z: 26 },
{ x: map.center.x + 40, y: map.center.y + 10, z: 26 },
{ x: map.center.x + 10, y: map.center.y, z: 26 },
];
// 第一个参数是目标点位,第二个参数是点集数组
esmap.ESMapUtil.pointInArea({
x: map.center.x,
y: map.center.y,
},coords)