第一步:分别引入esmap城市版sdk
<script src="lib/esworldmap-1.0.min.js" > </script >
第二步:创建三维场景容器
<div id="map-container"></div>
第三步:配置初始化参数,并创建三维场景
更多配置选项,参考初始化配置参数页面
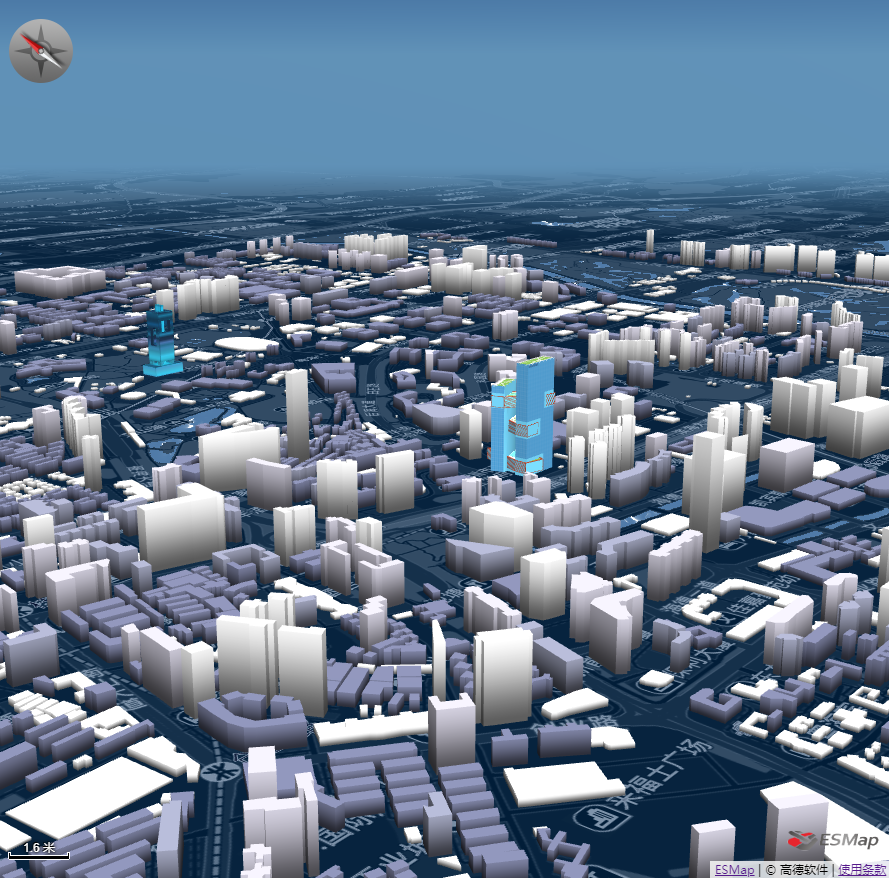
// 初始化三维场景
var map = new esmap.ESWorldMap({
container: document.getElementById('map-container'), //三维场景显示容器
themeID: 'W2001', //主题ID
cids: 'esmapcitydemo', // 三维场景ID
tileType: 'autonavi', // 高德瓦片三维场景
token: 'escope', // 打开三维场景对应的token
center: [12683203.6, 2574401.4], // 三维场景初始化位置
worldScale: 15, // 三维场景矢量建筑加载等级
});
// 初始化场景特效
esmap.ESEffectTool.init({
isSetRoomEffect: true, // 是否设置矢量建筑特效
isShowSkybox: true // 是否应用天空盒
});
// 初始化三维场景瓦片
esmap.ESTileMap.init({
scaleLevel: 16, // 三维场景默认初始化缩放等级
});
大功告成!