用Three.js搞个炫酷的3D区块地图-Three.js三维地图可视化-ESMapV大屏可视化
日期:2024-04-18
ESMapV数字孪生三维可视化云平台 >>>>> 免费前往试用!!!
Three.js是一个强大的JavaScript库,它允许我们创建和显示动画的3D图形在Web浏览器中。通过结合地理数据,我们可以在Three.js中创建三维地图。
准备工作
首先,我们需要获取包含地理信息的数据。这些数据通常以GeoJSON格式提供,可以从各种开源数据源或商业服务中获得。例如,可以从阿里云数据可视化平台的范围选择器工具中下载所需的区划边界数据。
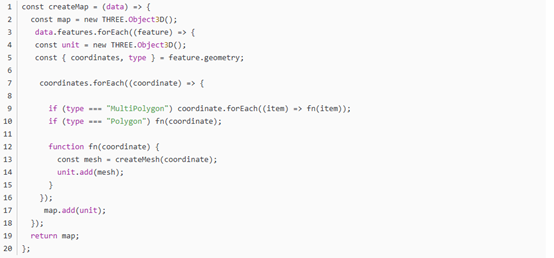
1.生成图形
获取数据后,我们需要分析JSON的结构。properties中包含了名字、中心、质心等信息,而geometry.coordinates则是地理的坐标点。

这里需要注意在geometry中的type分为MultiPolygon和Polygon,需要分别处理,不然会造成个别区域缺失,二者区别是MultiPolygon的坐标多一层嵌套数据,所以这里多做一次遍历。

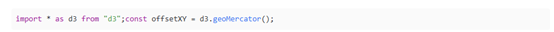
2.坐标矫正
由于JSON中的坐标非常大,我们需要对坐标进行相应的处理以适应Three.js的场景。我们可以使用d3.js的地理投影函数d3.geoMercator()来将地球表面的经纬度坐标映射到二维平面上。

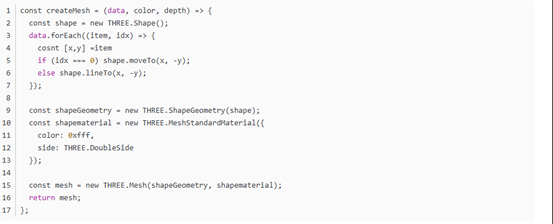
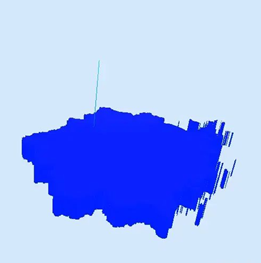
3.生成三维图形
我们可以使用THREE.Shape和THREE.ExtrudeGeometry来创建三维图形。

通过上述步骤,我们可以在Three.js中加载地理数据,并将其映射到三维场景中。这包括获取数据、生成图形、坐标矫正和生成三维图形。

至此完成一个大概的功能其中里还需要做很多的细节
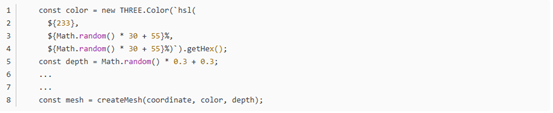
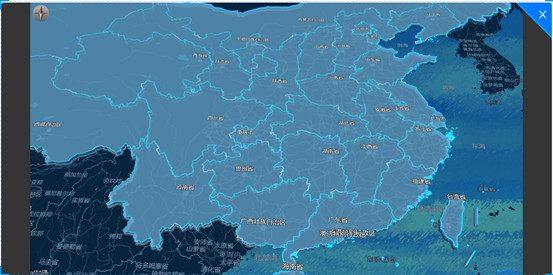
现在的图形全都是一个颜色,看不出区域需要 通过分析geojson数据 再通过Shape进行每一个子区域进行构建多边形


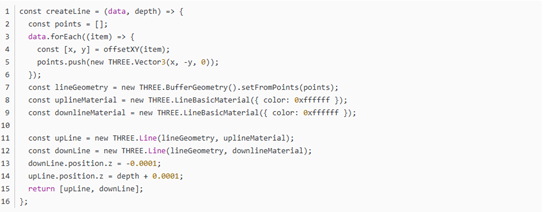
现在只有一个多边体难以看出区域轮廓 需要通过BufferGeometry来进行 设置几何形状,再通过LineBasicMaterial材质渲染基本的线条


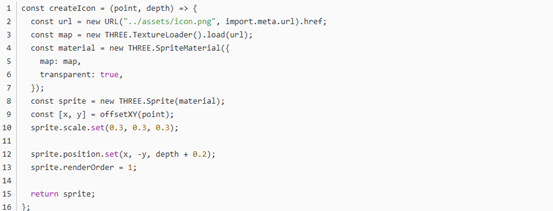
还有需要显示每一个区域的名称 通过分析geojson区域中心点进行通过Sprite进行创建


至此我们就构建完成一个大概的行政区域板块
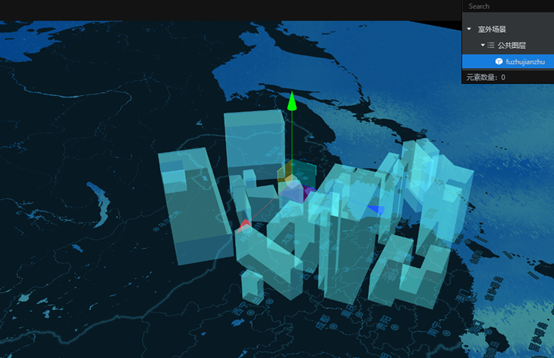
ESMapV进行构建行政区域板块
ESMapV平台提供了一种更简单的方法来实现上述功能。你只需拖拽即可把整合好的GeoJSON数据到ESMapV的编辑器中,平台会自动处理数据,并生成三维地图。这样,你就可以避免直接处理复杂的Three.js代码,同时仍然能够实现强大的三维地图可视化效果。
通过这种方式,即使是不具备深厚编程技能的用户,也能够轻松创建和展示三维地理数据,大大提高了数据可视化的效率和可访问性。ESMapV平台的拖拽式操作大大降低了技术门槛,使得非专业开发者也能轻松制作出专业的三维地图可视化项目。

在上述Three.js实现三维地图的过程中,如果要穿插使用ESMapV平台,可以大大简化操作流程。ESMapV作为一个数据可视化平台,提供了拖拽式的用户界面,允许用户轻松地将地理数据拖拽到编辑容器中,自动生成三维地图和相应的视觉效果。以下是结合ESMapV平台的步骤:
1. 准备工作
确保你有一个ESMapV账户,并且登录到平台(也可以通过微信扫码登录)。

无需准备数据, ESMapV平台已经整个了高德百度等GEOJSON 行政区域资源。
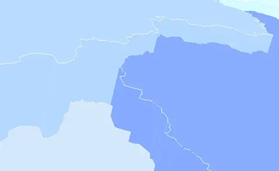
2. 生成图形
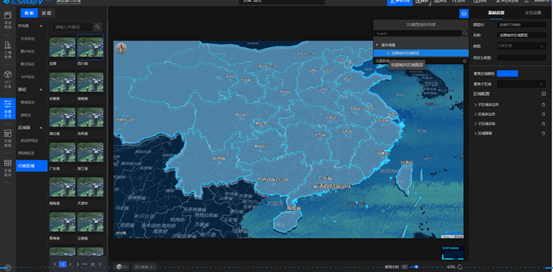
在左侧进行查询搜索或则翻页进行查看已有资源
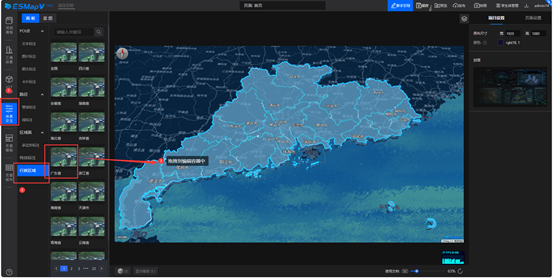
一键式从左侧拖拽即可完成构建

3. 调整样式和效果
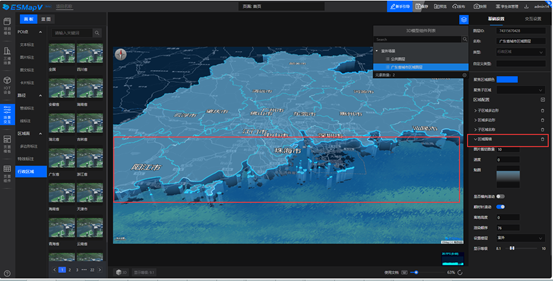
使用ESMapV提供的样式编辑器,你可以调整该区块的颜色、透明度、高度等视觉效果。
根据需要,可以添加光照、材质和其他视觉效果,以增强地图的三维感。


4. 坐标矫正
如果需要,ESMapV可能提供坐标矫正工具,以确保地图数据正确地映射到实际地理位置。
ESMapV自带适应大部分常用数据转换, 对基本常见数据格式如geojson, 无需矫正。

5.交互功能
利用ESMapV的交互功能,可以添加点击、悬停等事件,为用户提供丰富的交互体验。
可以设置弹窗、信息面板等,显示更多的地理信息。

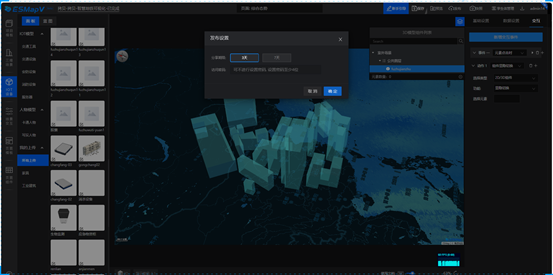
6. 预览和发布
在ESMapV中预览你的三维地图,确保一切显示正常。
满意后,使用平台的发布功能,将三维地图嵌入到网站或应用程序中。

通过ESMapV平台,你可以无需深入了解复杂的Three.js代码,就能快速实现三维地图的创建和展示。ESMapV的拖拽式操作大大降低了技术门槛,使得非专业开发者也能轻松制作出专业的三维地图可视化项目。

ESMapV数字孪生三维可视化云平台 >>>>> 免费前往试用!!!