map.on('loadComplete', function () {
});map.on('effectsInitComplete', function () {
});map.on('modelLoadedAll', function () {
});map.on('loadProgress', function (e) {
// 从0-100的递进输出当前进度值
});map.on('progressComplete', function () => {
// 加载进度完成,触发时机比'loadComplete'相对稍晚些
})
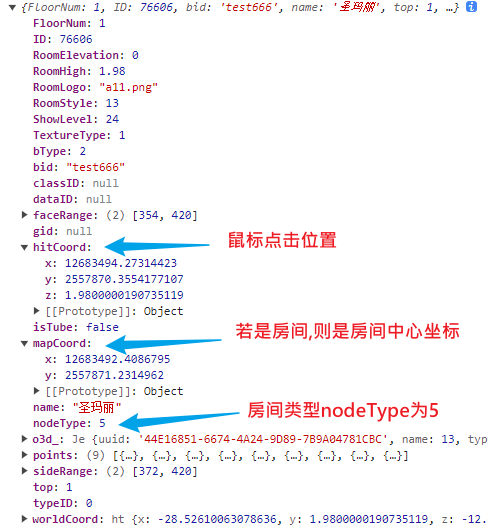
Tip: event.nodeType对应 esmap.ESNodeType 三维场景组件类型
map.on('mapClickNode', function(event) {
console.log(event); // 此处打印处如上图(比如点击中房间)所示的调试信息
// 点击矢量物体变色需要恢复原来颜色
// map.selectNull()
// 点击3D模型变色需要恢复原来颜色
// map.selectModelNull()
// 或者通过new esmap.ESMap初始化配置选中无需变色
});map.on('update', function (e) {
// 三维动画效果使用此事件
});map.on('viewModeChanged', function(e) {
console.log(e);
});// 初始化(new esmap.ESMap({...}))里需要配置clickHold: true,添加长按参数启用
map.on('mapKeepPress', function (e) {
// 可以用来做marker选中后的移动操作
});map.on('controlstart', function () {
// 鼠标开始操作三维场景后触发,例如点击、旋转等。
});map.on('controlend', function (building) {
// 鼠标结束操作三维场景后触发
});map.on('onOver', function (e) {
// 鼠标移入后用来显示提示文字信息操作
});
// 鼠标移入移出需要动态发射射线,非常耗性能,一般情况下不开
// 需要配置三维场景初始化里面参数editMode: true
// 初始化时editMode和hoverMode要设置为true
var map = new esmap.ESMap({
...
editMode: true,
hoverMode: true,
hoverTypes: [esmap.ESNodeType.TEXT_MARKER] // 悬浮需要识别的类型,这里配置的数组里是文字标注的
});
map.on('onLeave', function (e) {
// 鼠标移出
});
map.on('onOver', function (e) {
// 鼠标移入
});
// 鼠标移入移出需要动态发射射线,非常耗性能,一般情况下不开
// 需要配置三维场景初始化里面参数editMode: true
map.on('compassClick', function () {
// 点击指南针后的事件
});map.mapPicker.BoxPicker.pickType = 'all'; // 框选三维场景元素类型 all:框选所有对象 其他类型是点击三维场景元素返回的nodeType值 如模型:esmap.ESNodeType.MODEL3D
map.mapPicker.enableBoxPick = true; // true开启框选功能 false关闭
map.on('mapBoxSelected',function(e){
console.log(e); // e参数返回框选指定类型的数据列表
}); map.on('focusFloorNumChanged', function (e) {
});map.on('visibleFloorNumsChanged', function (e) {
});map.on('floorLoaded', function (e) {
console.log('第'+ e +'层加载完毕')
});map.on('scaleLevelChanged', function (e) {
});map.on('tileMapInitComplete', function () {
});map.on('tileUpdated', function () {
});map.on('buildingLoadComplete', function (building) {
console.log(building) // 获取到加载完成的室内建筑building
});map.on('closeAllBuildings', function () {
});map.on('zoomed', function (e) {
});